FlexCheckout
1. Introducción
Este método de integración obsoleto pronto será reemplazado por nuestra contraparte Direct, la Página de Pago Alojada.
Considere cambiar a nuestra plataforma Direct en consecuencia. Consulte nuestra guía "Migrar a Direct" para obtener consejos generales y nuestra guía "Migrar a Página de Pago Alojada" para obtener instrucciones detalladas.
One Page Checkout con FlexCheckout le permite solicitar a sus clientes que introduzcan los detalles de su tarjeta de crédito de forma segura en el sistema PSP, tokenizar estos datos y reutilizar la clave (o el alias) en una futura transacción:
- FlexCheckout: Redireccione a, o incluya en un iframe, la FlexCheckout en la que el titular de la tarjeta introducirá los datos de la tarjeta en nuestro sistema, donde se almacenarán de forma segura (incluido el CVC, pero solo por un tiempo limitado)
- DirectLink: Envíe el pedido real con el alias generado, sin necesidad de enviar los datos de la tarjeta.
Ventajas
- Tendrá todo el control sobre el aspecto de la página de pago gracias al mecanismo de plantilla flexible y, si incluye la FlexCheckout dentro de un I-frame, incluso podrá controlar la secuencia de compra.
- Tiene la ventaja de una página de pago segura que cumple con las normas PCI sin tener que almacenar usted mismo los datos de la tarjeta. Toda la información confidencial se introduce directamente en nuestra página alojada.
- Perfecta integración para los diversos escenarios de compra, incluido One Page Checkout.
- Puede ofrecer servicios de propensión de compra y venta cruzada en la página de compra final.
- Se admiten todas las principales marcas de tarjeta de crédito (VISA, MasterCard, American Express, Diners) .
El gráfico superior muestra el flujo de una transacción con FlexCheckout
|
Opciones requeridas Tiene que tener habilitada al menos una de las opciones siguientes para utilizar FlexCheckout:
Normalmente también necesita tener activado DirectLink (pagos nuevos), si no está ya habilitado de forma predeterminada en la suscripción. |
2. Opciones obligatorias
Debe tener las siguientes opciones habilitadas en su cuenta (PSPID) para usar FlexCheckout.
Compruébelas en Back office en Configuración > Cuenta > Sus opciones > Opciones disponibles o Opciones predeterminadas según corresponda.
- OPC (One page checkout) O RECX (Alias Manager)
- DPR DirectLink (nuevos pagos)
Si alguna opción no está disponible en su PSPID, por favor póngase en contacto con nuestro equipo de soporte.
3. Flujo de datos típico
Puede redirigirse a (o incluir en) un iframe el FlexCheckout donde el titular de la tarjeta introducirá los datos de la tarjeta en nuestro sistema. Los datos de la tarjeta, conjuntamente con el CVC, se almacenan de forma segura pero solo durante un tiempo limitado. Para almacenar los datos de tarjeta de forma permanente, puede etiquetar el Alias como alias "Persistente". No obstante, de conformidad con las normas del Consejo de Seguridad de PCI, los CVC solo se pueden almacenar durante dos horas como máximo.
A través de DirectLink, también puede enviar el pedido real con el alias generado, sin enviar los datos de la tarjeta.
El gráfico superior muestra el flujo de una transacción paso a paso con FlexCheckout
Nota: En el primer paso, no se realiza ninguna operación en la tarjeta. Nuestro sistema simplemente realiza una validación de formato básica, pero no puede garantizar que la tarjeta siga siendo válida o que tenga suficiente saldo para continuar.
3.1 DirectLink
Para utilizar el alias o la clave generados con la FlexCheckout, debe enviar una transacción de DirectLink mediante nuestra implementación de DirectLink estándar. Vaya a DirectLink para obtener instrucciones de implementación.
Este mecanismo también es compatible con DirectLink 3-D. Si desea más información acerca del uso de alias, vaya a Administrador de alias.
3.2 Uso con el Administrador de alias
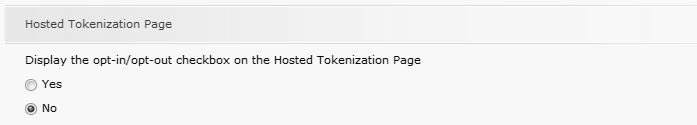
Si utiliza la opción Administrador de alias, puede poner a disposición una casilla de la FlexCheckout, lo que permite al cliente decidir si guardar o no sus detalles financieros.
Para ello, en la página de configuración del Administrador de alias de su cuenta de Worldline, debe habilitar un valor para mostrar la casilla (el valor predeterminado es "No").

> Le recomendamos utilizar esta configuración en una configuración de One-Page-Checkout.
De forma alternativa, si ha integrado un proceso de compra en varios pasos, puede usar el parámetro "StorePermanently" en su integración, para controlar usted mismo cuándo debe mostrarse el cuadro de marcación.
4. Integración de FlexCheckout como una tokenización
Puede utilizar FlexCheckout de dos maneras:
- Redirigiendo al cliente a FlexCheckout
- Encapsulando FlexCheckout dentro de un iframe de modo que los clientes permanezcan en su página y crear una experiencia de One Page Checkout completa
Advertencia: No aconsejamos integrar FlexCheckout como una solución integrada en la aplicación pura ya que algunas características no funcionarían en algunos smartphones de gama media, sino una solución de sitio web móvil que utilice todas las capacidades de los navegadores.
Cuando el cliente se redirige a FlexCheckout, tendrá que introducir los datos de su tarjeta y enviarlos para tokenización en FlexCheckout. De esta forma, los detalles de la tarjeta nunca pasan por nuestro propio servidor web. Las URL para acceder a FlexCheckout son
- Prueba: https://ogone.test.v-psp.com/Tokenization/HostedPage
- Producción: https://secure.ogone.com/Tokenization/HostedPage
|
La FlexCheckout funciona únicamente con codificación de caracteres UTF-8. Si desea trabajar en ISO, póngase en contacto con nuestro Servicio de Atención al Cliente. Si se utiliza la codificación ISO para calcular el SHA, los comerciantes tendrán que configurarla en el área de administración. Este ajuste valida el SHA entrante y el SHA saliente. También se utilizará para configurar el esquema de cifrado de URL para los parámetros devueltos”. |
4.1 Campos de entrada
|
Campo |
Descripción |
|---|---|
| ACCOUNT.PSPID |
Identificación del comerciante Formato: AN, 30 Obligatorio |
| ALIAS.ALIASID |
Alias del cliente Formato: AN, 50 Opcional |
| ALIAS.ORDERID |
Identificación del pedido Formato: AN, 40 Opcional |
| ALIAS.STOREPERMANENTLY | Indique si desea almacenar un alias de forma temporal o indefinida. Los posibles valores son:
> Encontrará más información a continuación de este cuadro. Si se crea un Alias con el valor N y las transacciones se completan en el plazo de dos horas, la transacción también debe incluir esta combinación de parámetro/valor del alias que se va a eliminar. Si la transacción no contiene esta combinación de parámetro/valor, el alias se mantendrá para uso futuro. Formato: Y / N Opcional |
| CARD.BIC | Código de identificación bancaria, utilizado sólo para débitos directos Formato: AN, 8 Opcional |
| CARD.BIN |
Métodos de pago tipo tarjeta de crédito Formato: AN, 6 Opcional |
| CARD.BRAND |
Indique qué tipo de formulario debe aparecer. > Obligatorio si no se proporciona ningún método de pago Formato: AN, 25 Obligatorio |
| CARD.PAYMENTMETHOD |
CreditCard o cualquiera de los Metodos de Direct Debit soportados - Indique qué tipo de formulario debe aparecer > Obligatorio si no se proporciona ninguna marca Formato: AN, 26 Obligatorio |
| LAYOUT.LANGUAGE |
Idioma usado en la página ("en_EN", "nl_BE", "fr_FR" etc.) Formato: AN, 5 Opcional |
| LAYOUT.TEMPLATENAME |
Parámetro de entrada de plantilla. Los comerciantes solo necesitan el nombre de la plantilla y la extensión de archivo, como “nuevo_usuario.html”. Formato: AN, 25 Opcional |
| PARAMETERS.ACCEPTURL |
URL para redirección en caso de éxito Formato: AN, 255 Obligatorio |
| PARAMETERS.EXCEPTIONURL |
URL para redirección en caso de error Formato: AN, 255 Obligatorio |
| PARAMETERS.EXCLUDEDPAYMENTMETHODS |
Lista de métodos de pago o marcas de tarjeta de crédito que no se deben mostrar. Separadas por “;” (punto y coma). Formato: AN, 50 Opcional |
| PARAMETERS.PARAMPLUS |
Campo de verificación: Campo para enviar algunos parámetros y sus valores que desea recibir en la solicitud de venta por correo ordinario o en el redireccionamiento final. Estructura: Formato: AN, 1000 Opcional |
| SHASIGNATURE.SHASIGN |
Cadena a partir de la que se ha generado un hash mediante el algoritmo de hash seguro. Formato: AN, 128 Obligatorio |
| Alias.StorePermanently: notas importantes
|
4.1.1 Buscar OrderID duplicados
Para impedir que los hackers sustituyan detalles de tarjetas relacionados con una clave concreta (capturando el enlace para activar la solicitud y sustituyendo los datos de la tarjeta por datos de tarjetas auténticos de una tarjeta auténtica), realizamos una comprobación en el OrderID (ALIAS.ORDERID) que envía en la solicitud.
Si detectamos que el OrderID ya se ha utilizado para crear una clave, se rechazará la actualización del alias.
| Importante La comprobación en el OrderID solo funciona si se envía el OrderID (ALIAS.ORDERID). Sin embargo, no es suficiente solo el OrderID; también es necesario el AliasID (ALIAS.ALIASID). Si no se envía el AliasID, no se realizará la comprobación y se creará un nuevo alias. |
Con la detección de un OrderID duplicado y con la solicitud bloqueada, se mostrará un mensaje de error genérico en el cliente:
"Se ha producido un error al procesar la solicitud. Inténtelo de nuevo más tarde o póngase en contacto con el comerciante."
Los errores generados por un OrderID duplicado se pueden detectar cuando se active el modo de depuración en los Registros de error (póngase en contacto con nuestro Servicio de Atención al Cliente).
4.2 Firma SHA para entrada
Para comprobar la integridad de los datos, necesitamos que todas las solicitudes vayan acompañadas de una firma SHA, de la misma forma que para las Página de pago alojada transacciones.
Nuestro sistema utilizará el algoritmo SHA según se define en la pestaña Parámetros de seguridad global de su página Información técnica. Sigue siendo posible volver a cambiar este algoritmo a SHA-1 o SHA-256.
|
Ejemplo Campos (en orden alfabético): Parameters.AcceptUrl: https://www.myshop.com/ok.html Frase de contraseña secreta (según se define en Información técnica): Mysecretsig1875!? Cadena para la que se va a generar el hash: ACCOUNT.PSPID=test1Mysecretsig1875!?CARD.BRAND=VISAMysecretsig1875!?PARAMETERS.ACCEPTURL=https://www.myshop.com/ok.htmlMysecretsig1875!?PARAMETERS.EXCEPTIONURL=https://www.myshop.com/nok.htmlMysecretsig1875!? Firma SHA resultante (SHA-512): 563DC909F70BA5DDD470D69C1B390E7D1C1C47705AC5801B27038446D7033B5787728EA |
4.3 Campos de salida
Se le pueden devolver los campos siguientes para que reciba el estado de la creación/actualización del alias. Para que se incluyan en la respuesta, deben estar previamente configurados en los parámetros de la respuesta dinámica de su cuenta Worldline (Configuración > Información técnica > Respuesta transacción > Alias gateway y Tokenization: Parámetros dinámicos).
El SHASIGN no es opcional y, por tanto, siempre se devolverá.
| Campo | Descripción |
|---|---|
| ALIAS.ALIASID |
Alias enviado por el comerciante o alias generado por PSP (según el formato de GUID de 32 dígitos. Ejemplo: 34F5302C-85D7-4F35-BDF5-103CCEC2FB61 Longitud máx.: 50 |
| ALIAS.NCERROR |
Código de error Longitud máx.: 50 |
| ALIAS.NCERRORCARDNO |
Código de error para CARDNO Longitud máx.: 50 |
| ALIAS.NCERRORCN |
Código de error para CN Longitud máx.: 50 |
| ALIAS.NCERRORCVC |
Código de error para CVC Longitud máx.: 50 |
| ALIAS.NCERRORED |
Código de error para ED Longitud máx.: 50 |
| ALIAS.ORDERID |
El identificador único del pedido. (enviado por el comerciante o generado por el sistema) Longitud máx.: 40 |
| ALIAS.STATUS | Resultado de la creación del alias
Longitud máx.: 1 |
| ALIAS.STOREPERMANENTLY |
Indica la elección entre almacenar el alias de forma temporal (N) o indefinida (Y). Longitud máx.: 1 (Y/N) |
| CARD.BIC |
Código de identificación del banco, se utiliza solo para domiciliaciones bancarias Longitud máx.: 8 |
| CARD.BIN |
Métodos de pago de tipo tarjeta de crédito Longitud máx.: 6 |
| CARD.BRAND |
Marca del método de pago Longitud máx.: 25 |
| CARD.CARDHOLDERNAME |
Nombre del titular de la tarjeta Longitud máx.: 50 |
| CARD.CARDNUMBER |
Tarjeta con X para sustituir la información confidencial. Ejemplo: XXXXXXXXXXXX1111 Nota: En caso de error, la tarjeta también se enmascarará. Longitud máx.: 35 |
| CARD.CVC |
Código de verificación de tarjeta para tarjetas de crédito, con X para reemplazar los datos confidenciales. Ejemplo: XXX Longitud máx.: 6 |
| CARD.EXPIRYDATE |
Fecha de caducidad, por ejemplo, 0220 (febrero de 2020) Longitud máx.: 4 |
| PARAMPLUS | Campo de verificación: datos suministrados en la entrada |
| SHASIGN |
Firma SHA para salida Longitud máx.: 128 |
Los parámetros seleccionados se añadirán a la URL de retorno definido en la solicitud (PARAMETERS.ACCEPTURL o PARAMETERS.EXCEPTIONURL) con el fin de proporcionar la respuesta en la operación.
ALIAS.STOREPERMANENTLY Indica la opción entre almacenar el alias de forma temporal (N) o indefinida (Y).
Cuando se realiza una transacción con este alias, los comerciantes deben volver a enviar este parámetro en el campo ALIASPERSISTEDAFTERUSE. De lo contrario, se almacenará de forma permanente.
4.4 Firma SHA para salida
Nuestro sistema devolverá una firma SHA-OUT, de la misma forma que para las transacciones de Página de pago alojada, para los siguientes parámetros:
ALIAS.ALIASID
ALIAS.NCERROR
ALIAS.NCERRORCARDNO
ALIAS.NCERRORCN
ALIAS.NCERRORCVC
ALIAS.NCERRORED
ALIAS.ORDERID
ALIAS.STATUS
ALIAS.STOREPERMANENTLY
CARD.BIC
CARD.BIN
CARD.BRAND
CARD.CARDHOLDERNAME
CARD.CARDNUMBER
CARD.CVC
CARD.EXPIRYDATE
5. Personalización
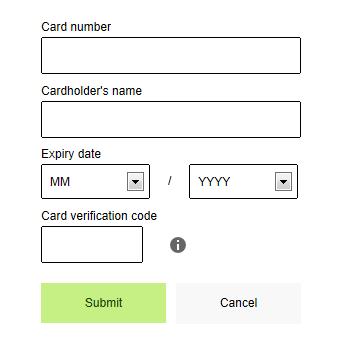
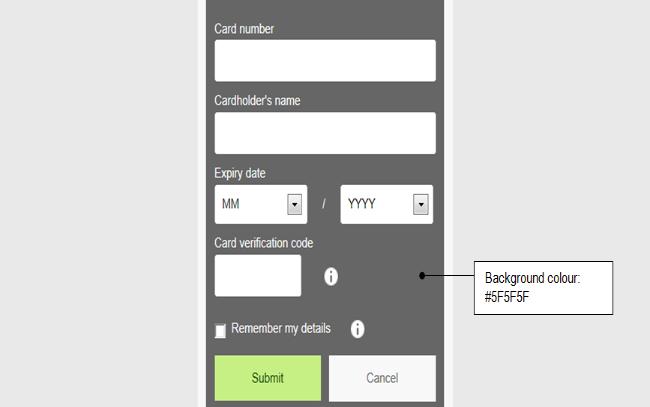
Este capítulo introduce dos tipos de personalización: básica y avanzada. En Personalización básica, aprenderá a aplicar su propio CSS y a personalizar los colores de texto, colores de fondo y de contenedores, y similares. La siguiente es una página de pago predeterminada que utiliza los archivos CSS predeterminados:

En la personalización Avanzada, aprenderá más acerca de las plantillas maestra/parciales, a utilizar marcadores de posición y a personalizar el contenido de texto con archivos XML. En función de sus necesidades, las plantillas parciales se crean y se personalizan por separado.
5.1 Personalización básica
Una personalización básica implica la configuración de hojas de estilo predeterminadas bajo la plantilla de Worldline predeterminada5.1.1 Plantilla de Worldline predeterminada
El archivo CSS puedes ser un archivo personalizado con un estilo de Worldline predeterminado o bien un archivo CSS cargado en el Administrator de archivos de plantillas.
Para obtener más información acerca de la personalización de su propio archivo CSS, consulte el uso de las hojas de estilo.

5.1.2 Uso de hojas de estilo
Puede adaptar el diseño de FlexCheckout mediante la aplicación de un archivo CSS. Primero tendrá que cargar su archivo CSS en el Administrador de archivos de plantilla y vincularlo a su cuenta de Worldline. El archivo CSS consta de contenedores de formulario / datos y elementos (como: Fecha de caducidad, CVC, Cuadro de información y etc.) que deben establecerse como el archivo CSS predeterminado. Puede vincular cada elemento que define el formato para cada campo al contenedor de formulario / datos.
En función de las necesidades empresariales, puede modificar la regla de formato dentro de cada elemento. Haga clic aquí para obtener una lista de CSS elements.
A continuación se presenta un formulario/contenedor de datos y elementos de muestra:
|
/*---------FORM\DATA CONTAINER-----------*/ #payment-container {width:100%; max-width:768px !important; margin:0 auto;background:#fff;} #payment-form-container {width:280px !important; padding:0 10px; margin:0 auto; background:#fff;overflow:hidden;} #payment-data-container {width:260px !important; padding:20px 10px 5px 10px; margin:0 auto; color:#000; background:#fff;overflow:hidden;} #payment-data-container .payment-label { color:#000; font-size:12px; padding-bottom:3px;} #payment-data-container .payment-input input { width:248px !important; height:35px; color:#000; font-size:12px; margin-bottom:10px; padding:0 5px; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; border:1px solid #000;} #payment-data-container .payment-input select { width:109px; height:35px; color:#000; font-size:12px; margin-bottom:10px; padding:7px 5px; -webkit-border-radius: 3px;-moz-border-radius: 3px; border-radius: 3px; border:1px solid #000;} #payment-cardnumber-label-container,#payment-accountowner-label-container{ overflow: hidden;} /*---------FORM\DATA CONTAINER-----------*/ |
| Para ayudarle a empezar, hemos creado un archivo CSS que puede descargar aquí (archivo zip). Puede crear su propio CSS a partir de este archivo si lo desea. |
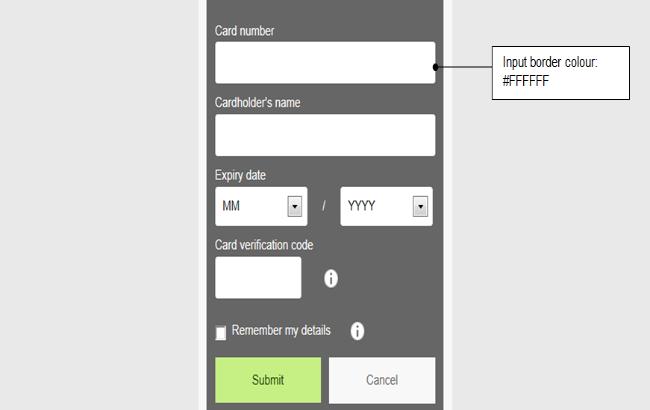
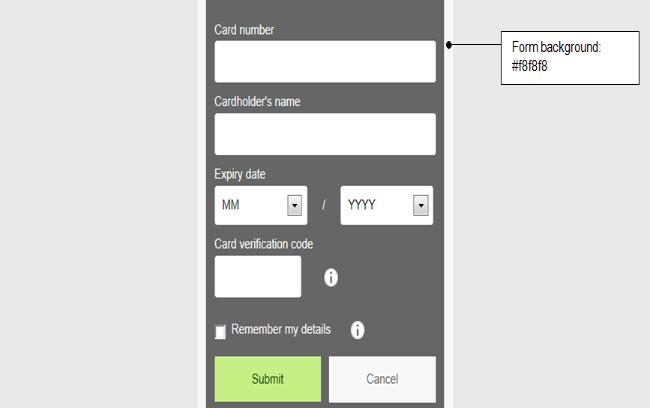
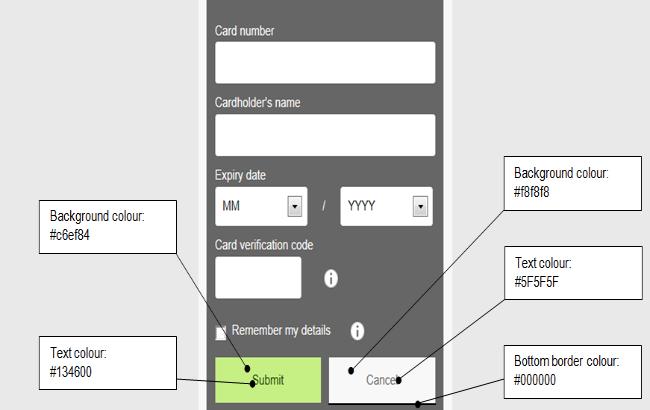
Puede cambiar la interfaz de usuario predeterminada (como se muestra a continuación) aplicando su propio CSS.
Color de contenedor de formulario

CSS afectados:
.payment-form-container{ Background:#f8f8f8; }
Color de contenedor de formulario

CSS afectados:
#payment-data-container{ Background:#5F5F5F; }
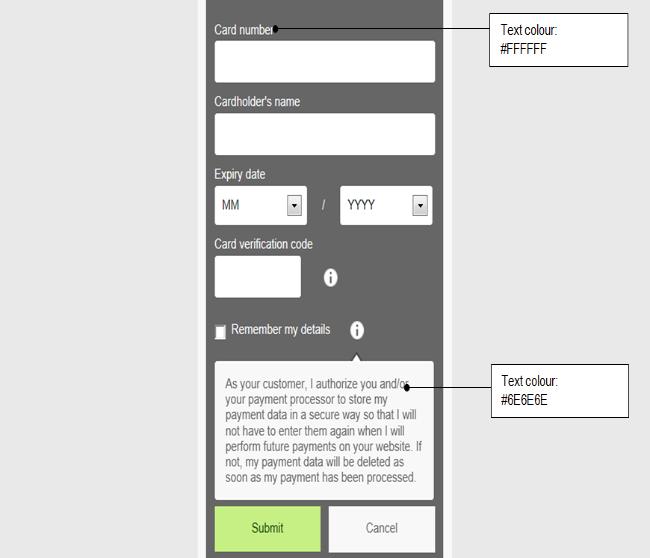
Color del texto

CSS afectados: #payment-data-container .payment-label{color:#FFFFFF;} #payment-data-container{color:#6E6E6E;}
Color de borde de entrada
CSS afectados:
#payment-data-container .payment-input input{border:1px solid #FFFFFF;}
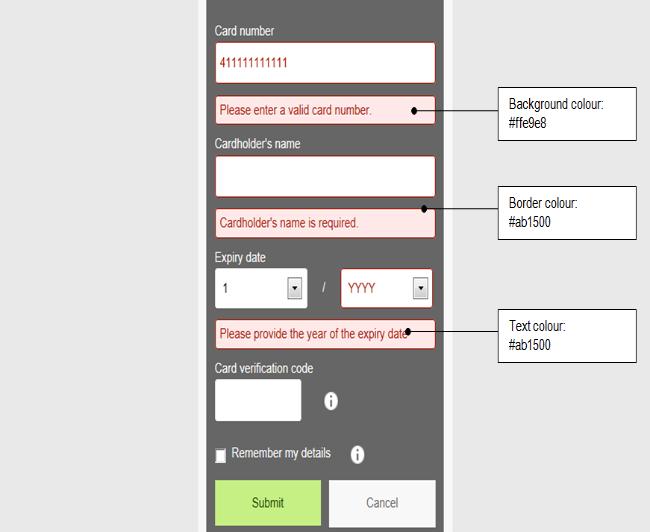
Cuadro de mensaje de validación

CSS afectados:
.payment-error { color:#ab1500; background:#ffe9e8; border:1px solid #ab1500;}
#payment-data-container .payment-input-error input { color:#ab1500; border:1px solid #ab1500;}
#payment-data-container .payment-input-error select { color:#ab1500; border:1px solid #ab1500;}
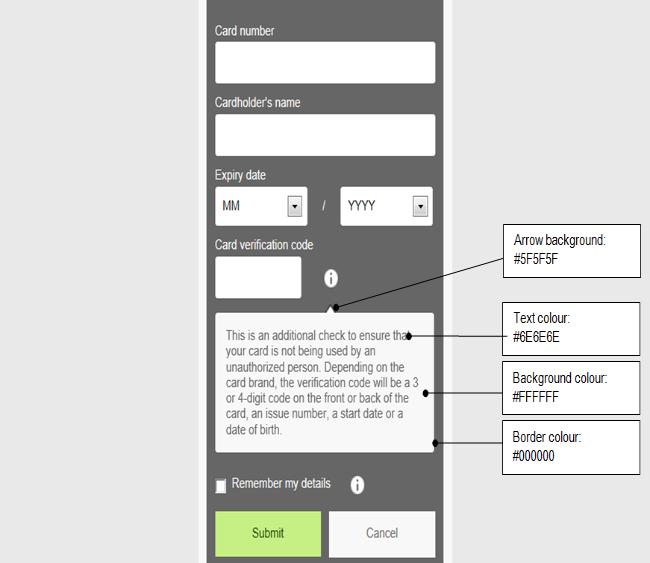
Cuadro de información de ayuda

CSS afectados:
#payment-cvc-info-container span.aroowImg {background: #5F5F5F url(arrow-top.png) 0 0 no-repeat;}
Information icon
CSS afectados:
payment-method-info {background:url(payment_info.png) 4px 1px no-repeat;}.
Botón Enviar/Cancelar

CSS afectados:
#payment-data-container #payment-submit {background:#c6ef84;color: #134600;} #payment-cancel-container input {background:#f8f8f8;border-color:#000;}
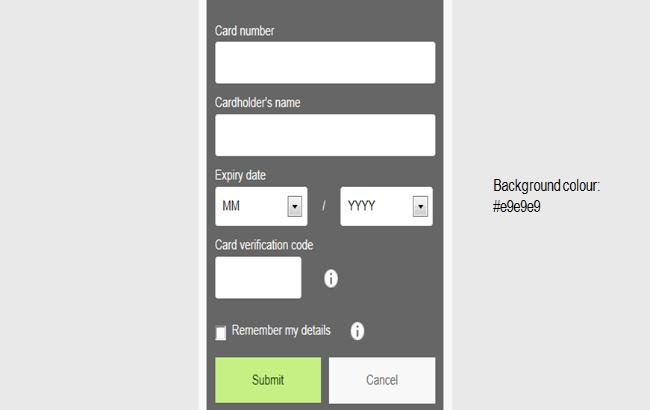
Color de fondo

CSS afectados:
payment-container {background:# e9e9e9} #CSS de ejemplo
|
#payment-container {background:# e9e9e9} .payment-form-container{ Background:#f8f8f8; } #payment-data-container{ Background:#666; } #payment-data-container{color:fff;} #payment-data-container .payment-label{color:fff;} #payment-data-container .payment-input input{border:1px solid #fff;}.payment-error { color:#ab1500; background:#ffe9e8; border:1px solid #ab1500;} #payment-data-container .payment-input-error input { color:#ab1500; border:1px solid #ab1500;} #payment-data-container .payment-input-error select { color:#ab1500; border:1px solid #ab1500;} #payment-cvc-info-container div.help-box {border: 1px solid #000;background: fff;} #payment-cvc-info-container span.aroowImg {background: #fff url(arrow-top.png) 0 0 no-repeat;} #payment-cvc-info-container p.cvc-info-txt{color: #000;}.payment-method-info {background:url(payment_info.png) 4px 1px no-repeat;} #payment-data-container #payment-submit {background:#c6ef84;color: #134600;} #payment-cancel-container input {background:#f8f8f8;border-color:#000;} |
5.2 Personalización avanzada
Para permitir una mayor flexibilidad, puede crear y personalizar plantillas maestras y plantillas parciales. En función de sus necesidades, las plantillas parciales se crean y se personalizan por separado. También puede personalizar el contenido de texto con archivos XML.
Puede elegir aplicar una etiqueta $$$PAYMENT ZONE$$$ que requiere una plantilla sencilla o personalizar su propia plantilla parcial utilizando marcadores de posición.
5.2.1 Uso de marcadores de posición
Puedes personalizarlo y dar formato a su propia plantilla maestra (master.html) y plantillas parciales, pueden insertar marcadores de posición directamente en master.html.
También puede definir el aspecto de la página de pago a través de un archivo CSS personalizado (newuser.css) que debe estar enlazado a master.html. Si elige personalizar su archivo CSS, el archivo CSS modificado se debe cargar en el Administrador de archivos de plantillas y se debe definir como predeterminado.
Los marcadores de posición se clasifican en tres grupos: marcadores de posición principales, de elemento y agrupados.
Marcadores de posición principales
La siguiente lista muestra los marcadores de posición principales:- $$$PAYMENT ZONE$$$: representa un método de pago o solicitud de marca bien a través de una plantilla personalizada (con una plantilla parcial disponible) o la plantilla predeterminada.
- $$$TP RESOURCES URL$$$: hace que la URL esté disponible en el directorio donde se encuentran los archivos en el Servicio de archivo alojado.
También tiene la opción de utilizar secuencias de comandos personalizadas que tendrán que estar enlazadas a un archivo de JavaScript personalizado. Se puede hacer referencia a este archivo de JavaScript una vez que estén cargados en el Administrador de archivos de plantillas. Por ejemplo, el archivo JavaScript al que se hace referencia en <script type="text/javascript" src="$$$TP RESOURCES URL$$$/existinguser.js"></script> es existinguser.js.
Para utilizar bibliotecas de JavaScript en la plantilla (p. ej., JQuery), debe cargar los archivos de JavaScript en el Administrador de archivos de plantillas. Una vez cargado, utilice $$$TP RESOURCE URL$$$ para hacer referencia a las secuencias de comandos. Este paso se debe ejecutar para todos los archivos a los que se haga referencia en la plantilla: CSS, imágenes, fuentes, etc. y se asegurará de que la secuencia de comandos ejecutada sea el JavaScript dedicado.
Nota: No todos los datos se pueden insertar/extraer desde un host de terceros que no sea compatible con PCI, por tanto, el uso de JavaScript afectará a la capacidad del comerciante de reunir los requisitos de idoneidad para PCI SAQ A.
- $$$DISABLE MASKING$$$: deshabilita una máscara de cuadro de entrada.
- $$$SUBMIT$$$: representa un botón Enviar para el formulario. Por ejemplo:
<div id="payment-submit-container">
<input id="payment-submit" type="submit" value="Submit"/>
</div>
- $$$CANCEL$$$: representa un boton Cancelar para el formulario. Por ejemplo:
<div id="payment-cancel-container">
<input id="payment-cancel" name="cancel" type="submit" value="Cancel" class="cancel" />
</div>
Una plantilla maestra que contenga $$$PAYMENT ZONE$$$ no necesitará incluir los marcadores de posición enviar y cancelar. No obstante, se deben incluir los marcadores de posición enviar y cancelar si se construye una plantilla parcial por método de pago o si se crea una plantilla principal sin el marcador de posición $$$PAYMENT ZONE$$$.
Marcador de posición de elemento
El control <elemento> real se representa dentro de un contenedor de elemento: <div id="payment-<input_name>-<element>-container" class="payment-<element>">. para una aplicación de estilos CSS sencilla, se aplica la misma convención de nombres a Id. y clase.
- $$$<input_name><element>$$$: The card number input control.
- $$$CARD NUMBER.INPUT$$$ - CARD NUMBER como el <nombre_entrada> donde INPUT es el <elemento> html.
- $$$<input_name>LABEL$$$: proporciona una etiqueta para el elemento <nombre_entrada>.
Por ejemplo, el marcador de posición $$$CARD NUMBER LABEL$$$ representa esto:
<div id="payment-cardnumber-label-container" class="payment-label">
<label for="payment-cardnumber" id="lbl_CreditCardInputModel_CardNumber" title="CardNumber">Card number</label> </div>
Para todas las etiquetas se representará un div que actúe como contenedor:
<div id="payment-<input_name>-label-container" class="payment-label"> |
La clase de un contenedor de etiqueta siempre será “payment-label” de modo que el estilo de las etiquetas se pueda definir conjuntamente.
Una etiqueta para un control de etiqueta siempre se representará:
<label for="payment-<input_name>" id="lbl_CreditCardInputModel_CardNumber" |
Para definir el estilo de un control de etiqueta, aplique elarchivo CSS al ID del contenedor, no al ID del control.
$$$<input_name> INPUT$$$ representa el control de entrada para:
<div id="payment-<input_name>-input-container" class="payment-input"> |
Para definir el estilo de un control de entrada, aplique el archivo CSS al ID del contenedor, no al ID del control.
$$$<input_name> INFO$$$ representa un enlace a una descripción del campo <input_name> field:
<div id="payment-<input_name>-info-container" class="payment-info"> |
Enlaza cualquier información para este campo en el idioma seleccionado.
$$$<input_name> ERROR$$$ representa un contenedor para mensajes de error desde <input_name>:
<div id="payment-<input_name>-error-container"> |
Los mensajes de validación se pueden insertar aquí.
Marcadores de posición agrupados
Los marcadores de posición de elemento se pueden insertar como grupo mediante marcadores de posición agrupados. El siguiente es un contenedor representado con un marcador de posición agrupado: <div id="payment-<input_name>-container"></div>. En el cual insertaremos los marcadores de posición de elemento en este grupo. Efectivamente, representamos esto:
<div id="payment-<input_name>-container"> |
Una plantilla maestra puede tener marcadores de posición dentro <div id="paymentForm">. Los marcadores de posición (tales como $$$CARD NUMBER$$$, $$$CARDHOLDER NAME$$$, $$$EXPIRY DATE$$$, etc.) definen el contenido del formulario de la tarjeta de crédito. Los comerciantes pueden seleccionar los marcadores de posición que mejor se adapten a sus necesidades.
A continuación se muestra un ejemplo de una plantilla maestra con marcadores de posición para un formulario de tarjeta de crédito etiquetado“paymentForm”:
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"> |
Para crear un formulario de domiciliación bancaria, los comerciantes pueden utilizar marcadores de posición de domiciliación bancaria, como el siguiente:
|
$$$ACCOUNT OWNER$$$ |
El nombre de cuenta bancaria, número IBAN y código BIC representarán un formulario de domiciliación bancaria.
Para los comerciantes que desean una plantilla que admita varios métodos de pago, pueden crear una plantilla maestra y una plantilla parcial para métodos de pago.
Una plantilla maestra es del siguiente modo:
<!DOCTYPE html> |
Una plantilla parcial es del modo siguiente y se crea con marcadores de posición ($$$CARD NUMBER$$$, $$$CARDHOLDER NAME$$$, $$$EXPIRY DATE$$$, and so on):
<div id="paymentForm"> |
Si los comerciantes no desean representar el formulario de pago predeterminado mediante $$$PAYMENT ZONE$$$, se puede insertar una plantilla parcial en su lugar.
Por ejemplo, si el método de pago solicitado es una tarjeta de crédito, se utilizará una plantilla parcial con el nombre master.creditcard.htm. Y si se trata de una domiciliación bancaria, en su lugar se utilizará una plantilla parcial con el nombre master.directdebit.htm.
Los comerciantes tendrán que cargar esta plantilla parcial en el Administrador de archivos. También se debe seguir estrictamente una convención de nomenclatura. Por ejemplo, si la plantilla maestra existente se denomina master.html y si los comerciantes desean enviar domiciliación bancaria como método de pago, será necesario cargar una plantilla parcial denominada master_directdebit.html en el Administrador de archivos.
5.2.2 Personalización de contenido de texto con XML
También puede personalizar el aspecto del texto en las páginas de tokenización mediante un archivo XML. Si no se aplica un archivo XML, se utilizará el formulario de tokenización. Después de personalizar el archivo XML, tendrá que cargarlo en el Administrador de archivos de plantillas y utilizar el mismo nombre de archivo que la plantilla maestra. Tenga en cuenta que como requisito, se debe cargar de antemano una plantilla maestra.
Con el archivo XML, debe haber también elementos para identificar los campos. Haga clic aquí para obtener una lista completa lista de elementos. El siguiente es un ejemplo de un elemento (CardHolderNameInput) para la introducción de un nombre de titular de tarjeta:
<Element ElementId="CardHolderName" >
<Languages>
<Language Id="en_us">Card Holder Name only en</Language>
<Language Id="fr">Card Holder Name only fr</Language>
</Languages>
</Element>
En este elemento se han especificado los idiomas Inglés (EE. UU.) y Francés en el Language Id. La etiqueta ID también especifica el código de cultura ISO.
Si no se especifica ningún elemento, se utilizará en su lugar el texto predeterminado para dicho elemento. Y si no se ha especificado el idioma de un elemento, se utilizará el idioma predeterminado.
Nota:
La primera línea del archivo XML debe empezar siempre por <root>. La última línea del archivo XML debe terminar siempre por </root>
5.3 Administrador de archivos de plantillas
Con el Administrador de archivos de plantillas puede gestionar fácilmente sus plantillas y los distintos archivos que la acompañan.
Para empezar a usar el Administrador de archivos, inicie sesión en su cuenta de Worldline y vaya a "Configuración" > "Plantilla" > "Administrador de archivos".
5.3.1 Subir archivos de plantilla

En "Subir archivos de plantilla", seleccione el botón "Archivos..." para seleccionar los archivos que desee cargar. Puede cargar css e imágenes (.css, .jpg, .jpeg, .gif, .png), de un máximo de 7 MB por cada archivo, y un total de 10 MB.
Realice su selección y confírmela.
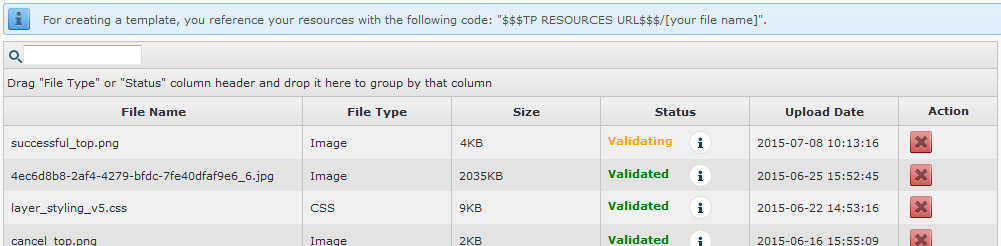
5.3.2 Comprobar y administrar archivos cargados
Cuando los archivos acaben de cargarse, los verá en la misma página, en el apartado "Archivos cargados".
Los archivos mostrarán primero el estado "Validando", durante el cual, se realizan las comprobaciones de seguridad y virus necesarias (puede tardar unos minutos).
Podrá utilizar los archivos una vez el estado cambie a "Validado".
Haga clic en el botón de actualización ![]() para comprobar el estado actual de los archivos, o haga clic en el botón
para comprobar el estado actual de los archivos, o haga clic en el botón ![]() para eliminar el archivo permanentemente.
para eliminar el archivo permanentemente.

Un archivo mostrará el estado "Rechazado" si no ha superado la comprobación de seguridad. Puede deberse a un virus o a que la extensión del archivo sea incorrecta, por ejemplo.
5.3.3 Integración
En su código, hace referencia a los archivos cargados mediante un código con la siguiente estructura: $$$TP RESOURCES URL$$$/[el nombre de su archivo].
6. Marcadores de posición
A continuación se muestra una lista completa de los marcadores de posición y su finalidad:
|
Marcadores de posición principales |
Descripción |
|---|---|
|
$$$PAYMENT ZONE$$$ |
Una plantilla personalizada a partir de una plantilla parcial (si está disponible) o una plantilla predeterminada que representa la marca o el método de pago solicitados. |
|
$$$TP RESOURCES URL$$$ |
Llama a un archivo que se ha cargado con anterioridad en el área de administración. |
|
$$$DISABLE MASKING$$$ |
Representa un cuadro de texto que coincide con los tipos de tarjeta y el formato de entrada. Deshabilita la máscara del cuadro de entrada al detectar el tipo de tarjeta y el formato de cuadros de entrada en función de la marca de la tarjeta. |
|
$$$SUBMIT$$$ |
Un botón Enviar que debe estar presente en el formulario. |
|
$$$CANCEL$$$ |
Un botón Cancelar en el formulario. |
|
$$$CARD NUMBER$$$ |
Un número de tarjeta de crédito con validación y máscara adecuado para la marca. |
|
$$$CARD NUMBER LABEL$$$ |
Una indicación del número de una tarjeta de crédito. |
|
$$$CARD NUMBER INPUT$$$ |
El campo donde se introduce una tarjeta de crédito. |
|
$$$CARD NUMBER INFO$$$ |
El campo donde se suministra la información de una tarjeta de crédito. |
|
$$$CARD NUMBER ERROR$$$ |
Un mensaje de error que se muestra cuando se ha introducido incorrectamente un número de tarjeta erróneo. |
|
$$$CARDHOLDER NAME$$$ |
Un nombre de un titular de tarjeta. |
|
$$$CARDHOLDER NAME LABEL$$$ |
Una indicación de un nombre de titular de tarjeta. |
|
$$$CARDHOLDER NAME INPUT$$$ |
El campo para un nombre de titular de tarjeta que se va a introducir. |
|
$$$CARDHOLDER NAME INFO$$$ |
El campo para la información de nombre de titular de tarjeta que se va a introducir. |
|
$$$CARDHOLDER NAME ERROR$$$ |
Un mensaje de error que se muestra cuando se ha introducido incorrectamente un nombre de titular de tarjeta. |
|
$$$EXPIRY DATE$$$ |
El área donde se muestra una fecha de caducidad. |
|
$$$EXPIRY DATE LABEL$$$ |
Una indicación de una fecha de caducidad. |
|
$$$EXPIRY DATE INPUT$$$ |
El área donde se introduce una fecha de caducidad. |
|
$$$EXPIRY DATE MONTH$$$ |
El mes de la fecha de caducidad. |
|
$$$EXPIRY DATE YEAR$$$ |
El año de la fecha de caducidad. |
|
$$$EXPIRY DATE INFO$$$ |
El campo donde se suministra la información de la fecha de caducidad |
|
$$$EXPIRY DATE ERROR$$$ |
Un mensaje de error que se muestra cuando se ha introducido incorrectamente una fecha de caducidad. |
|
$$$CVC$$$ |
El campo donde se coloca un CVC con su validación adecuada. |
|
$$$CVC LABEL$$$ |
Una indicación para CVC. |
|
$$$CVC INPUT$$$ |
El campo donde se introduce una CVC. |
|
$$$CVC INFO$$$ |
El campo para mostrar la información de CVC. |
|
$$$CVC ERROR$$$ |
Un mensaje de error que se muestra cuando se ha introducido incorrectamente un CVC. |
|
$$$BANK ACCOUNT$$$ |
Un número de cuenta para formularios de domiciliación bancaria. |
|
$$$ACCOUNT OWNER$$$ |
El área donde se muestra un titular de cuenta. |
|
$$$ACCOUNT OWNER LABEL$$$" |
Una indicación para un titular de cuenta. |
|
$$$ACCOUNT OWNER INPUT$$$ |
El campo donde se introduce un titular de cuenta. |
|
$$$STORE PERMANENTLY$$$ |
Una casilla de verificación para que el comerciante se suscriba o no o almacene permanentemente el alias. |
|
$$$BIC$$$ |
Una casilla BIC para alias de domiciliaciones bancarias. |
XML elements
|
Elements |
Detalles |
|---|---|
|
Alias form |
|
|
Credit cards |
|
|
CVC information
|
|
|
Direct debits |
|
Preguntas más frecuentes
En el menú de su cuenta de Worldline, puede fácilmente buscar las transacciones seleccionando "Operaciones" y haciendo clic en "Ver transacciones" o "Historial financiero", dependiendo del tipo de resultados de transacción que busque.
Vaya a Consulte sus transacciones para obtener más información.
De forma predeterminada, puede enviar bienes o entregar su servicio después de que una transacción haya alcanzado el estado "5 - Autorizado" o "9 - Pago solicitado". No obstante, aunque el estado 5 es un estado satisfactorio, es únicamente una reserva temporal de un importe de dinero en la tarjeta del cliente. Una transacción en estado 5 sigue necesitando ser confirmada (manual o automáticamente), para pasar el estado 9, que es el estado satisfactorio final de la mayoría de los métodos de pago.
Vaya a Estados de transacciones para obtener más información.
Puede reembolsar un pago fácilmente con el botón "Reembolso" en la descripción del pedido de una transacción (mediante Ver transacciones). Si su cuenta lo admite, también puede realizar reembolsos con una solicitud de DirectLink o con una carga de archivo de Fichero de Lote (para varias transacciones).
Tenga en cuenta que la opción Reembolsos debe estar activada en su cuenta.
Vaya a Mantenimiento de transacciones para obtener más información.
Si desea comprobar los detalles específicos de un pedido o una transacción, o realizar el mantenimiento en las transacciones, debe utilizar "Ver transacciones".
El "historial financiero" es lo más cómodo para comprobar periódicamente los fondos entrantes y salientes por (lotes de) transacciones, y realizar la conciliación.
Si desea obtener más información, vaya a Ver transacciones frente a Historial financiero
Solo puede realizar reembolsos en transacciones cuyo estado es "9 - Pago solicitado". Se puede realizar una cancelación o eliminación tras aproximadamente 24 horas de haber recibido un estado definitivo ( 5-Autorizado o 9 – Pago solicitado ) .
Para conocer la hora límite de la entidad adquirente, le recomendamos que consulte con el departamento de atención al cliente.