Hosted Payment Page
1. Introduction
This legacy integration method will soon be replaced by our Direct counterpart Hosted Checkout Page.
Please consider switching to our Direct platform accordingly. Refer to our "Migrate to Direct" guide for general advice and to our "Migrate to Hosted Checkout Page" for detailed instructions.
Our Hosted Payment Page solution offers your customers the ability to take gateway-hosted payments through your website. It is a combination of high versatility with minimum requirements:
- It’s safe: Keep a low PCI profile by outsourcing the handling of sensitive data to our platform!
- It’s flexible: Adapt our payment page to fit closer to your business
- It’s customer-friendly: Let your customers choose any of our payment methods!
The graph above graphic provides you a broad overview on the parties involved and their responsibilities in the payment process.
Before you process live transactions, feel free to use our test environment to learn our solution without costs or any commitments involved! Once you want to go live, check out here how to get a production account or contact us!
2. Get Started
To process transaction on our platform with Hosted Payment Page, make sure that
- You have a production account on our platform
- You have at least one payment method activated in your account (Check via Configuration > Payment methods)
- You fulfil the mandatory PCI requirements
- Your website is hosted on a server that can utilise HTML forms notification. If you do not wish to develop software on you own, check out our Plugins and extensions. Any of these full-fledged solutions will help get started quickly!
3. Integrate with Hosted Payment Page
Our Hosted Payment Page channel allows you to process transactions for all payment methods we offer. Check out here how it works and what you need to do.
Understand payment flow
The graphic above explains all the steps of a typical Hosted Payment Page transaction
- Your customer goes to your check-out pages and finalises the purchase on your check-out page
- You send the payment request without credit card details to our Hosted Payment Page endpoint-URL composed of a set of mandatory / recommended / optional parameters. By doing so, your customer is also redirected to our Hosted Payment Page.
- (Optional) We retrieve the template to adapt the look and feel of the Hosted Payment Page
- Your customer enters her/his credit card details on our secure Hosted Payment Page
- (Optional) We perform a Fraud check thanks to our fraud offering tools.
- We redirect the customer to her/his issuing bank for 3-D Secure authentication
- The cardholder identifies herself/himself. Our system receives the result from the issuer
- Based on the result, two scenarios are possible
- If the identification was unsuccessful, we redirect the card holder to the DECLINEURL, ending the flow. You receive the result via eCommerce mode feedback channels.
- If the identification was successful, we submit the actual financial transaction to the acquirer to process the transaction
- We return the payment result to you. Depending on the acquirer’s result, we redirect the card holder to either the ACCEPTURL / DECLINEURL / EXCEPTIONURL. You receive the result via eCommerce mode feedback channels
- If the transaction was successful, you can deliver the goods / services
Target endpoint URLs in test / live
Our platform allows you to send requests for new transactions either to our Test environment or Live environment
|
Endpoint URL TEST |
https://ogone.test.v-psp.com/ncol/test/orderstandard_utf8.asp |
|
Endpoint URL LIVE |
https://secure.ogone.com/ncol/prod/orderstandard_utf8.asp |
|
For test transactions with no financial impact, use the Test-URL. The transactions will be sent to our test environment thereby to your test account. You will need to pre-configure your test environment to generate transaction responses. For real transactions with financial impact, use the Live-URL. The transactions will be submitted to our live environment thereby to your live account. Make sure to switch to the LIVE-URL as soon as you have finalised your tests. Please ensure to configure the technical settings for the integration within the relevant test or live Back Office portal. |
Send transaction request
Once your customer finalises the purchase on your website or implementation to complete a payment, your server makes an HTTP POST request.
Send the request to the Hosted Payment Page endpoint URL with a set of mandatory / recommended / optional and redirect your customer to this URL at the same time.
A typical request looks like this:
<form method="post" action="https://ogone.test.v-psp.com/ncol/test/orderstandard_utf8.asp" id=form1 name=form1>
<!-- general parameters: see Form parameters -->
<input type="hidden" name="PSPID" value="">
<input type="hidden" name="ORDERID" value="">
<input type="hidden" name="AMOUNT" value="">
<input type="hidden" name="CURRENCY" value="">
<input type="hidden" name="LANGUAGE" value="">
<input type="hidden" name="CN" value="">
<input type="hidden" name="EMAIL" value="">
<input type="hidden" name="OWNERZIP" value="">
<input type="hidden" name="OWNERADDRESS" value="">
<input type="hidden" name="OWNERCTY" value="">
<input type="hidden" name="OWNERTOWN" value="">
<input type="hidden" name="OWNERTELNO" value="">
<!-- check before the payment: see Security: Check before the payment -->
<input type="hidden" name="SHASIGN" value="">
<!-- layout information: see Look and feel of the payment page -->
<input type="hidden" name="TITLE" value="">
<input type="hidden" name="BGCOLOR" value="">
<input type="hidden" name="TXTCOLOR" value="">
<input type="hidden" name="TBLBGCOLOR" value="">
<input type="hidden" name="TBLTXTCOLOR" value="">
<input type="hidden" name="BUTTONBGCOLOR" value="">
<input type="hidden" name="BUTTONTXTCOLOR" value="">
<input type="hidden" name="LOGO" value="">
<input type="hidden" name="FONTTYPE" value="">
<!-- post payment redirection: see Transaction feedback to the customer -->
<input type="hidden" name="ACCEPTURL" value="">
<input type="hidden" name="DECLINEURL" value="">
<input type="hidden" name="EXCEPTIONURL" value="">
<input type="hidden" name="CANCELURL" value="">
<input type="submit" value="" id=submit2 name=submit2>
</form>
Send mandatory / recommended / optional parameters
You need to include a set of parameters for every transaction. Find detailed information (short description, format, maximum length and so on) for each parameter in our Parameter Cookbook.
Have a look at the mandatory, recommended and optional parameters for a typical transaction request:
Mandatory
| Parameter | Description / Possible values |
|---|---|
| PSPID |
The name of your account on our platform to which you send the transaction request. |
| ORDERID |
A unique order number for each request. The parameter ORDERID is used to check whether requests are accidentally sent twice to our platform. 2 Consequentially, an ORDERID can be used only once within 45 days. After that period, ORDERIDs already sent can be re-used |
| AMOUNT |
Amount to be paid by your customer Multiply the amount by 100 as this parameter must not contain any decimals or other separators Example: If the order is 12,34 € / £ etc., you need to send AMOUNT=1234 |
| CURRENCY |
Currency of the amount in ISO 4217 format (ie GBP) |
| LANGUAGE |
The language our Hosted Payment Page is displayed to your customer. The value is a combination of ISO 639-1 (language) and ISO 3166-1 (country) Examples: en_US fr_FR Find a full list of all language we support in our Parameter Cookbook. |
| SHASIGN |
Unique character string for order data validation. It is used to make sure that the transaction request is indeed from your server and has not been manipulated by an unauthorised third party. Click here for additional information. |
Recommended
|
Your customer’s address / contact data |
|
| OWNERADDRESS | |
|
OWNERZIP |
|
|
OWNERTOWN |
|
|
OWNERCTY |
|
|
OWNERTELNO |
|
|
TP PMLISTTYPE |
Modify the look and feel of the Hosted Payment Page Click here for more information |
Optional
|
COMPLUS |
Fields to send any additional data you would like to receive in the transaction feedback Click here for more information |
|
PARAMPLUS |
|
|
PM |
Make specific payment methods (un)available on the Hosted Payment Page or redirect your customers directly to third-party payment method services (ie. Paypal, iDEAL etc.) Click here for more information |
|
BRAND |
|
|
PMLIST |
|
|
EXCLPMLIST |
|
|
OPERATION |
Override the default operation code in your Back Office for each transaction Click here for more information |
| USERID |
Link transactions to a specific user in your data bases Click here for more information |
|
ACCEPTURL DECLINEURL EXCEPTIONURL CANCELURL HOMEURL CATALOGURL BACKURL |
URLs to receive transaction feedback and to redirect your customers depending on the outcome Click here for more information |
Calculate SHASIGN value
An integral part of the transaction flow is to ensure that transactions sent to our platform are legitimate.
To rule out that an unauthorised third party has manipulated any of your transaction request, we use a method that is both safe and easy for you to implement: by sending the parameter SHASIGN. The SHASIGN is a unique character string that can only be constructed by two parties: You and Worldline.
The string is based on data sent along with the transaction and security settings in your Back Office. These settings are only accessible to both you and Worldline. For each transaction, our system will reconstruct the string sent in SHASIGN. If both strings match, our platform considers the transaction of legitimate origin and will process it.
Construct the value for SHASIGN following these rules
- Concatenate all parameters / values to one string according to this formula
Parameter name + = + parameter value + SHA-IN passphrase
You must ensure that
- Use the SHA-IN passphrase as defined in your Back Office in Configuration > Technical Information > Checks for e-Commerce & Alias Gateway > SHA-IN pass phrase
- Include all parameters (and only these) our system takes into account and to sort them alphabetically as defined in this list
- Normalise the data (ie remove leading / trailing spaces)
- To not send empty parameters: Include only gateway-specific parameters with an associated value
An example (using only mandatory parameters) looks like this:
Parameters from the transaction request
AMOUNT=1500 (15.00 x100)
CURRENCY=EUR
LANGUAGE=en_US
ORDERID=1234
PSPID=MyPSPID
SHA-IN passphrase as defined in Back Office
Mysecretsig1875!?
Concatenated string:
AMOUNT=1500Mysecretsig1875!?CURRENCY=EURMysecretsig1875!?LANGUAGE=en_USMysecretsig1875!?
ORDERID=1234Mysecretsig1875!?PSPID=MyPSPIDMysecretsig1875!?
2. Hash the concatenated string according to the selected hashing method in your Back Office in Configuration > Technical Information > Global security parameters > Hash algorithm
Resulting digest (for SHA-1 method):
F4CC376CD7A834D997B91598FA747825A238BE0A
3. Send your transaction request including the digest in parameter SHASIGN
Parameters from the transaction request
AMOUNT=1500 (15.00 x100)
CURRENCY=EUR
LANGUAGE=en_US
ORDERID=1234
PSPID=MyPSPIDSHASIGN=F4CC376CD7A834D997B91598FA747825A238BE0A
As soon as we receive a transaction request, we recalculate the string according to the parameters you sent and the SHA-IN passphrase / Hash method as defined in your Back Office.
If we get the same value you sent, we will redirect the customers to our Hosted Payment Page, allowing your customers to enter their credit card details.
If there is a mismatch, we redirect the customer to an error page, abandoning the transaction.
For troubleshooting, please contact the support team and request for the error log debug to be enabled on the account for up to 8 hours within the test and live environments. Then process another test and check the Back Office within Configuration > Error. Any SHA hashing errors will be recorded as ‘Unknown order/1/s’. When a failed test has been attempted while the debug is active, the system will also display the SHASIGN you sent and the one our system constructed from the name/ value pairs submitted. This will allow you to review your SHASIGN calculation for errors. Please refer to the Troubleshooting guide for more information.
|
Define Back Office settings
To successfully process transactions, you also need to define some settings in your Back Office. They are in different tabs under Configuration > Technical information.
Please review the below mandatory, recommended and optional settings.
Mandatory
| Back Office module | Description / function |
|---|---|
| Global Security parameters > Hashing method > Hash algorithm | Define the hashing method for the concatenated string to calculate the SHASIGN value |
| Data and origin verification > Checks for e-Commerce & Alias Gateway > SHA-IN pass phrase | Define the SHA-IN passphrase that is added to the concatenated string to calculate the SHASIGN value |
Recommended
| Back Office module | Description / function |
|---|---|
| Global transaction parameters > Payment retry | Attempts per transaction request you grant your customers to successfully finalise their payment. After the last try fails, the transaction reaches status 2. |
| Global transaction parameters > Processing for individual transactions |
Our platform offers you to time the payment requests we send to our acquirers in three different ways. Select the one that fits business model best:
|
| Transaction feedback > eCommerce > HTTP redirection in the browser | Define the URLs your customers are redirected to depending on the result. Learn more in our dedicated chapter. |
| Transaction feedback > eCommerce > Direct HTTP server-to-server request | Define the URLs and the timing when you wish to receive transaction feedback. Learn more in our dedicated chapter. |
| Transaction feedback > eCommerce > Dynamic e-Commerce parameters | Select the parameters you wish to be included in the transaction feedback. Learn more in our dedicated chapter. |
| Transaction feedback > eCommerce > All transaction submission modes > Security for request parameters | Define a SHA-OUT pass phrase to validate the transaction feedback’s origin. Learn more in our dedicated chapter. |
| Transaction feedback > eCommerce > All transaction submission modes > HTTP request for status changes | Define the URL and the timing when you wish to receive feedback for transactions status changes after the initial purchase. Learn more in our dedicated chapter. |
| Global transaction parameters > Default operation code | Define whether our platform should process your transactions as authorisations (status 5) or direct sales (status 9) at the timing of the request. Learn more in our dedicated chapter |
Optional
|
Back Office module |
Description / function |
|---|---|
|
Global transaction parameters > Default data capture (payment) procedure |
Define the method and the timing to capture status 5 transactions. Learn more in our dedicated chapter |
|
Payment page > Cancel button |
Make a button on our Hosted Payment Page appear / disappear that allows your customers to abandon the transaction |
|
Payment page > Back button redirection |
Define the URL your customers are sent to when clicking on the “Back” button on our Hosted Payment Page |
|
Payment page > General terms and conditions |
Make a link to your general terms and conditions appear on our Hosted Payment Page |
|
Transaction e-mails > E-Mails to the merchant |
Define whether you wish to receive e-mails from our system for processed transactions. Learn more in our dedicated chapter |
|
Transaction e-mails > E-mails to the customer |
Define whether your customers should receive e-mails from our system for processed orders Learn more in our dedicated chapter |
4. Customise payment page look and feel
Our platform allows you to adapt the look and feel of our Hosted Payment Page to a great extent. Adapting the payment page to your corporate identity will encourage your customers to finalise their order after they are redirected to the Hosted Payment Page.
Have a look at all our payment page recommendation to optimise your business!
Learn here how to use this feature and the manifolds ways to enhance your customer’s payment experience.
|
Using our platform to host templates will not change your PCI level. |
Use Worldline Responsive Payment Page template
The easiest way to modify our Hosted Payment Page is using our Responsive Payment Page template (RPP). It is perfect for a multi-screen online shopping experience for your customers. It ensures you an optimised conversion on both desktop and mobile devices.
To give you an easy start and to learn about all its possibilities, we provide you with a complete demo template. Follow these steps to use it
- Download the zip file.
- Login to the Back Office. Go to Configuration > Template > Template selection > eCommerce payment page and click on “ACTIVATE”.
- Go to Configuration > Template > File Manager > Upload Template Files. Upload the whole content from the zip file. After a couple of minutes, our system has validated the files (In “Uploaded Files”, they appear as “Validated” in column “Status”). They are now ready to be used on our Hosted Payment Page
- Go to Configuration > Template > Template selection > eCommerce payment page. Select the HTML file “WorldlineResponsivePaymentPageTemplate_index.html” from the dropdown menu “Default merchant template”.
|
Create individual Responsive Payment Page templates
Our platform also allows you to modify the demo file completely at your liking and thereby create templates by yourself from scratch and to set up templates to be used based on specifics occasions, like Black Friday or End of Year seasons.
Include these elements to do so:
- HTML file: The basis for every template (just like “WorldlineResponsivePaymentPageTemplate_index.html"from the demo file).
The template page can be designed completely to your liking. The only requirement is that it must contain the placeholder string "$$$PAYMENT ZONE$$$":
<html>$$$PAYMENT ZONE$$$</html>
This placeholder is reserved space for the fields your customers enter their credit card data. You can modify the elements in this space by using a CSS file.
You can include the following file types in your template: .css, .jpg, .jpeg, .gif, .png, .html, .js.
Use “ $$$TP RESOURCES URL$$$/[your file name]” to reference them in the file.
<html><head> <link rel=”stylesheet” type=”text/css” href=”$$$TP RESOURCES URL$$$/yourFile.css”> <script scr=”$$$TP RESOURCES URL$$$/test.js”></script></head><body><div>$$$PAYMENT ZONE$$$</div></body></html>
Be sure to upload all references files in the Back Office via Configuration > Template > File Manager > Upload Template Files.
|
Do not use BASE tags, frames or FORM tags to encapsulate the $$$PAYMENT ZONE$$$ string. |
CSS file: You can use style sheets to adapt both your elements in the HTML file and the reserved space for the fields your customers enter their credit card data. To adapt the latter, we have defined a class for the various elements in this space. You need to add the following block of code between the tags <head></head> and change the properties of those classes to fit to the look and feel of your site:
<style type="text/css"><!--td.ncolh1 {background-color : #006600; color : yellow; font-family : verdana}td.ncoltxtl {background-color : #ffffcc; color : black; text-align : right; font-weight : bold}td.ncoltxtl2 {background-color : #ffffcc; color : black; text-align : right; font-weight : bold}td.ncoltxtr {background-color : #ffffcc; color : black; text-align : left; font-weight : bold}td.ncoltxtc {background-color : #ffffcc; color : black; text-align : center; font-weight : bold}td.ncolinput {background-color : #ffffcc; color : black}td.ncolline1 {background-color : #ffffff; color : black}td.ncolline2 {background-color : #ffffcc; color : black}input.ncol {background-color : #006600; color : white}td.ncollogoc {background-color : #ffffcc; color : black; text-align : center; font-weight : bold}table.ncoltable1 { background-color: #ffffcc; }table.ncoltable2 { background-color: #ffffcc; border-width : medium; border-color : green; }table.ncoltable3 { background-color: #ffffcc; }--></style>
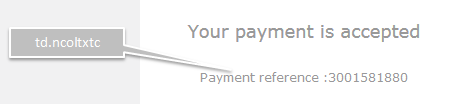
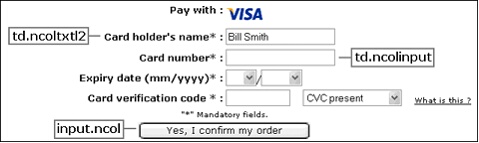
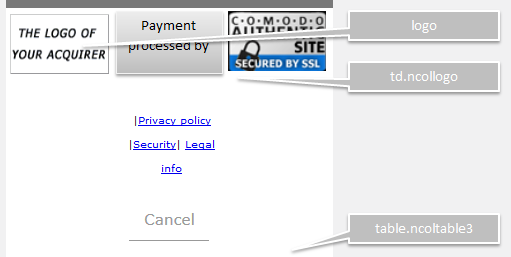
These screenshots of the payment selection screen, the payment form and the result page show which elements exactly you can modify with the properties.



As with the HTML file, you can reference files in your CSS. Instead of “ $$$TP RESOURCES URL$$$/[your file name]”, use simply "./[your file name]”
|
Create mobile templates
Although the Responsive Payment Page template is suitable for all devices, we also offer you specialised files to enhance the payment experience on mobile devices. Take a look at the branded one and the “stripped” version. You can download both here.
The basis for both versions is a HTM file called “StandardMobileTemplate” and “StandardMobileTemplate_Generic” respectively. Unlike the standard Responsive Payment Page template, it is a combination of an HTML and CSS file. The CSS properties are located as follows:
| Example screenshot | Properties |
|---|---|
|
The header part of the payment page:
|
.securedBG{background: #797979;}.secured{padding: 8px 20px 0px 40px;color: #ffffff;width: 235px;margin: 0 auto;background: url("lock.png") 5px no-repeat #797979;height: 30px;}- Order Summarytable.ncoltable1{width: 100%;margin: 0 auto;min-width: 300px !important;}td.ncoltxtl{font-family: open-sans ,Verdana,sans-serif;font-size: 14px;background-color:#ffffff;text-align : left !important;font-weight : bold !important;vertical-align:bottom;}td.ncoltxtr{text-align: left;font-weight: normal;font-family: open-sans ,Verdana,sans-serif;font-size: 14px;background-color:#ffffff;} |
|
The payment detail section the customers enter their credit card details:
|
td.ncolinput{text-align: left;font-weight: normal;font-size: 14px;font-family: open-sans ,Verdana,sans-serif;display: block;box-shadow: none !important;}input.ncol{background-color: #ffffff;height: 40px;font-size: 14px;text-align: center;padding: 0px;font-family: open-sans ,Verdana,sans-serif;margin: 0 35px 20px;border-bottom: 1px solid #999999;border-radius: 0px;-webkit-appearance: none !important;-webkit-border-radius: 0 !important;}td.ncoltxtl2{text-align: left;font-family: open-sans ,Verdana,sans-serif;white-space: nowrap;display: block;font-size: 14px;background-color:#ffffff;} |
|
The footer part of the payment page:  |
|
|
The payment status page your customers are redirected after the validation of the credit card details:
|
|
Use multiple templates
You can upload multiple templates to the Back Office and reference them for transactions individually.
Per default, the template selected in the Back Office in Configuration > Template > Template selection > eCommerce payment page > from the dropdown menu “Default merchant template” will be used for every transaction. However, you can override this setting by sending an additional parameter with your transaction request
| Parameter | Description / Possible values |
|---|---|
| TP |
By sending the file name of any of your HTML files uploaded in the Back Office (Configuration > Template > File Manager > Uploaded files), you can select a specific template for the transaction Example: “myTemplate.html” |
5. Redirect customer after purchase
After your customer has entered her/his credit card details, we send the data to the acquirer for validation. Once we receive the result, we redirect your customer on a page of your choice.
For each scenario, you can define a separate URL. Calculate SHASIGN value
You have two options to define these URLs:
1. Via the Back Office: Go to Configuration > Technical Information > Transaction feedback > eCommerce > HTTP redirection in the browser.Enter a URL in the field for the respective scenario:
|
Field |
Description |
|---|---|
|
Accepturl |
Successful transactions (status 5, 41 or 9) |
|
Declineurl |
Declined transactions (status 2) |
|
Exceptionurl |
Cancelled transactions (status 1) |
|
Cancelurl |
Transactions with an uncertain result (status 51 or 92) |
2. Send the following additional parameters for every transaction request:
|
Parameter |
Description / Possible values |
|---|---|
|
ACCEPTURL |
Successful transactions (status 5, 41 or 9) |
|
DECLINEURL |
Declined transactions (status 2) |
|
CANCELURL |
Cancelled transactions (status 1) |
|
EXCEPTIONURL |
Transactions with an uncertain result (status 51 or 92) |
|
If you choose neither of the options, we redirect your customers to one of our generic result pages instead. The pages will state the result in the respective language you have sent with parameter LANGUAGE (ie. “Authorised” for status 5).
You can add a catalogue and / or home URL on our result page you can redirect your customer to. This requires you to send the following parameters along with the transaction request
|
Parameter |
Description / Possible values |
|---|---|
|
CATALOGURL |
URL of your catalogue
If sent, a “Back to our catalouge” button will be visible on our generic result page |
|
HOMEURL |
URL of your home page
If sent, a “Back to merchant site” button will be visible on our generic result page
Can also be defined in the Back Office via Configuration > Technical Information > Payment page > Back button redirection, but will be overwritten if you send this parameter If you send the value "NONE", the button is not displayed |
6. Get transaction feedback
To keep track of the transaction results, our platform offers multiple ways to send feedback to your server. You can use this information to access the transaction at a later point to perform maintenance operations (i.e. a refund) at a later point.
Select feedback parameters
Depending on your database’s requirements, you can define exactly what kind of information you want to receive. As we send the feedback by individual parameters, you can select them freely in the Back Office:
- Go to Configuration > Technical Information > Transaction feedback > eCommerce > Dynamic e-Commerce parameters
- Move the parameters you would like to receive in the feedback from the “Available” box to the “Selected” box. The following parameters will always be included in the feedback and cannot be deselected:
NCERROR
PAYID
ORDERID
STATUS
Calculate SHASIGN value for feedback requests
In the same way we validate requests from your server, you can also validate the origin of our feedback.
To ensure that the received feedback is legitimate and not an intrusion from a third party, we offer you to send a digest based on the parameters sent in the feedback. By recalculating this digest based on these parameters on your own, you can easily verify the legitimacy of the feedback.
The way this digest is calculated follows the same principle as described in this chapter. As some differences apply, have a look at the following summary of all steps:
- The feedback your server receives includes a parameter called SHASIGN, containing the digest
To recalculate the digest, concatenate all parameters / values to one string according to the formula
Parameter name + = + parameter value + SHA-OUT pass phrase
Make sure to
- Use the SHA-OUT pass phrase as defined in your Back Office in Configuration > Technical Information > Transaction feedback > All transaction submission modes > SHA-OUT pass phrase
- Include all parameters (and only these) our system takes into account and to sort them alphabetically as defined in this separate SHA-OUT parameter list
- Hash the concatenated string according to the selected hashing method in your Back Office in Configuration > Technical Information > Global security parameters > Hash algorithm
- Compare you digest with the one you received from us. If you have a match, you have the confirmation that the received feedback is legitimate
|
Get feedback
After you have selected the feedback parameters and defined a SHA-OUT, you are ready to receive feedback. Our platform offers you two ways:
1. Receive feedback on redirection URLs: As soon as your customers end up on one of these URLs, we send a GET request accordingly. To use this option, set the following flag in Configuration > Technical Information > Transaction feedback > eCommerce > HTTP redirection in the browser:
| This option will only work if your customers close their browser after the redirection is completed. To be independent of your customers’ behaviour, we offer a second option as described below |
2. Receive server-to-server feedback: You can define separate URLs and a choose a time spot to receive the feedback. To use this option, go to Configuration > Technical Information > Transaction feedback > eCommerce > Direct HTTP server-to-server request. Define the following:
|
Timing of the request
|
Get feedback either
|
|
If the payment's status is "accepted", "on hold" or "uncertain". |
Get feedback for transactions that end up in status 5 / 9 or 51 / 91 on an URL of your choice |
|
If the payment's status is "cancelled by the client" or "too many rejections by the acquirer". |
Get feedback for transactions that end up in status 1 or 2 on an URL of your choice |
|
Request method |
Get feedback as GET or POST |
|
Get feedback for subsequent status changes
In some cases, your transactions’ status will change at a later point after the initial purchase. To get feedback for these so-called “offline” status changes, go to Configuration > Technical Information > Transaction feedback > All transaction submission modes > HTTP request for status change. Define the following:
|
Timing of the request
|
Get feedback either
5 / 51 / 52 91 / 92 61 / 62 81 / 82 91 / 92 |
|
URL on which the merchant wishes to receive a deferred HTTP request, should the status of a transaction change offline. |
Get the feedback on an URL of your choice |
Resend feedback
In some cases, a redirection / feedback request is not performed properly. This can happen i.e. if your customers click on the back button in their browser. To avoid confusion on your customers’ side and to ensure you get the feedback after all, flag go to Configuration > Technical Information > Transaction feedback > General and flag “I would like Worldline to re-launch the "end of transaction" (post-payment request/redirection) process if required.” This will ensure that
- Your customers ends up on the proper redirection URL after the purchase
- You receive the feedback on your URLs
7. Secure payment with 3-D Secure
An important part of the transaction processing flow for your customer is the 3-D Secure (3DS). There is no effort for you involved, except having 3DS active on all your card payment methods, and we will take care of everything necessary.
Following the introduction of 3DSv2, new rules apply. Although we collect all relevant data for you during the payment process, you can still make the 3DSv2 approach to risk evaluation more effective. You can achieve this by sending additional parameters along with the transaction.
Mpi.WorkPhone.countryCode + Mpi.WorkPhone.subscriber
or
Mpi.MobilePhone.countryCode + Mpi.MobilePhone.subscriber
or
Mpi.HomePhone.countryCode + Mpi.HomePhone.subscriber
or
EMAIL
Have a look on the recommended and optional parameters for a typical transaction request. These parameters need to be included in the SHA-calculation.
PSD2 enhances the transparency of the payment process for you and your customers. This is especially helpful when dealing with status 2 transactions.
Our feedback parameter CH_AUTHENTICATION_INFO provides you with detailed information from the issuers when they reject your customers' transactions.
Share this information with your customers to help them understand why their bank declined their transaction.
To receive CH_AUTHENTICATION_INFO in your redirection URLs, select this parameter in the Back Office via Configuration > Technical information > Transaction feedback > Dynamic e-Commerce parameters. This will also ensure that this information is visible in the transaction overview via Operations > View transactions / Financial history.
As you will not receive the information early enough to modify your redirection URLs accordingly once a transaction is finalised, we recommend flagging "I would like Worldline to display a short text to the customer on the secure payment page if a redirection to my website is detected immediately after the payment process." in the Back Office via Configuration > Technical information > Transaction feedback > eCommerce > HTTP redirection in the browser. Our platform will then redirect your customers to our intermediate result page showing the information before your customers end up on your redirection URLs eventually.
Use the following card numbers in our Test environment to simulate an issuer response:
Amex: 349586710563469
MasterCard: 5111823134937549
Visa: 4010759044222272
7.1 Exclusions and exemptions for 3DSv2
Some transactions are excluded from SCA. If any of your transactions are among them, 3-D Secure will not be rolled out. For more information which type of transaction they are, consult our dedicated guide here.
You can request to omit 3-D Secure in two ways
- Authentication by selecting the appropriate values for Mpi.threeDSRequestorChallengeIndicator and 3DS_EXEMPTION_INDICATOR
Parameter Values Mpi.threeDSRequestorChallengeIndicator Length: 2 characters
Data Type: String
Values accepted:
- 01 = No preference
- 02 = No challenge requested - use this value for low amount transactions (below 30 euros)
- 03 = Challenge requested: merchant Preference
- 04 = Challenge requested: Mandate - use this value when setting up a recurring transaction with your customer or when retrying the transaction after soft decline
- 05 = No Challenge Requested [transactional risk analysis is already performed] use this value if your acquirer agreed on TRA exemptions with you
- 07 = No Challenge Requested [SCA is already Performed] use this value when you do the SCA on your side, has to be approved by your acquirer
3DS_EXEMPTION_INDICATOR Length: 2 characters
Data Type: String
Values accepted:
- 03 = Issuer TRA*
- 04 = Low amount exemption (below 30 euros)
- 05 = Merchant/Acquirer TRA*
- 06 = White Listing
- 07 = Corporate
- 08 = Delayed Shipment
- 09 = Delegated authentication (certified wallet)
* Transaction risk analysisCheck out the authentication log in the Back Office and search for “TransStatus = I” to see if the issuer has granted the exemption. However, you will loose the liability shift in a case of a fraudulent transaction
- Authorisation by selecting the appropriate 3DS_EXEMPTION_INDICATOR and FLAG3D
To skip 3-D secure altogether, send the following parameters:
Parameter Values FLAG3D N = Skip the 3DS authentication process
3DS_EXEMPTION_INDICATOR Length: 2 characters
Data Type: String
Values accepted:
- 03 = Issuer TRA*
- 04 = Low amount exemption (below 30 euros)
- 05 = Merchant/Acquirer TRA*
- 06 = White Listing
- 07 = Corporate
- 08 = Delayed Shipment
- 09 = Delegated authentication (certified wallet)
* Transaction risk analysis
However, it is still up to the issuer whether an authentication process must take place. In case the issuer insists on 3DS, the transaction will be declined with error code 40001139.
If transaction is accepted without 3-D Secure, you will loose the liability protection.
When your customers are setting up a new recurring payment with you, under the PSD2 rules, the first transaction always have to be strongly authenticated. Submit all the relevant 3DS parameters, COF parameters together with Mpi.threeDSRequestorChallengeIndicator=04. This will make sure that the issuer is aware of this request and will approve the transaction
Frictionless / challenge flow
If you do not want to request an exemption but rely on the issuers rolling out a frictionless flow and keep your liability protection, send some additional parameters.
Sending these parameters for these schemes raise the chance for a frictionless flow:
- Carte Bancaire (if you are on low risk merchant program, they are strongly required)
ECOM_BILLTO_POSTAL_CITY
ECOM_BILLTO_POSTAL_COUNTRYCODE
ECOM_BILLTO_POSTAL_STREET_LINE1
ECOM_BILLTO_POSTAL_POSTALCODE
EMAIL
Mpi.HomePhone.countryCode
Mpi.HomePhone.subscriber or Mpi.MobilePhone.subscriber
Mpi.shippingIndicator
REMOTE_ADDR - MasterCard
ECOM_BILLTO_POSTAL_CITY
ECOM_BILLTO_POSTAL_COUNTRYCODE
ECOM_BILLTO_POSTAL_STREET_LINE1
ECOM_BILLTO_POSTAL_POSTALCODE
EMAIL
Mpi.HomePhone.countryCode
Mpi.HomePhone.subscriber or Mpi.MobilePhone.subscriber
ADDMATCH
REMOTE_ADDR
You can even increase the chance of a frictionless flow and a higher conversion rate by sending more optional parameters.
Soft Decline
A typical flow of a soft declined transaction looks like this:
- In your first request, send FLAG3D=N together with the appropriate value for 3DS_EXEMPTION_INDICATOR and no further authentication parameter. This way you indicate that you wish to skip 3-D Secure. The transaction might be accepted already now.
If it is rejected by your customer’s bank because it insists on 3-D Secure, we will indicate this in the feedback parameter by sending NCERROR=40001139. The transaction will be put in status 2. - To recover this declined transaction, resubmit the transaction by sending the following parameters to our platform
- The standard request for Hosted Payment Page / DirectLink parameters as sent in your first request as a new order
- FLAG3D=Y to indicate 3-D Secure needs to be rolled out
- The 3DSv2 authentication parameters as described here
- Mpi.threeDSRequestorChallengeIndicator=04 to indicate that your customer’s bank insists on 3-D Secure following the Soft Decline
Your customer will have to pass the 3-D Secure authentication during this second request. Finally, the transaction will reach either status 2 or 9. This depends on both whether your customer passed the authentication and the payment is accepted by both your and your customer’s bank.
| Soft Decline is currently available for payment methods Visa, MasterCard, American Express and Carte Bancaire. |
7.2 Test cards
You can use the following test card to simulate a 3-D Secure registered card in our test environment:
| Frictionless Flow | ||
|---|---|---|
| Brand | Card number | Expiry date |
| VISA | 4186455175836497 | Any date in the future |
| Mastercard | 5137009801943438 | Any date in the future |
| American Express | 375418081197346 | Any date in the future |
| Carte Bancaire | 4150557357382737 | Any date in the future |
| Challenge Flow | ||
|---|---|---|
| Brand | Card number | Expiry date |
| VISA | 4874970686672022 | Any date in the future |
| Mastercard | 5130257474533310 | Any date in the future |
| American Express | 379764422997381 | Any date in the future |
| Carte Bancaire | 4150550997933993 | Any date in the future |
| More test cards numbers can be downloaded here. |
7.3 Get overview on 3-D Secure transactions
To keep track on your transactions and their 3-D Secure results, we offer you a way to access your 3DS report from the Back Office.
Have a look at this video explaining how to set up your report quickly and easily.
8. Use additional possibilities
Our Hosted Payment Page offers many more features. They make this solution even more adaptable to your individual needs and offer you additional possibilities to make your business thrive.
Process transactions via Alias Manager
As with all our solutions, you can use our Alias Manager to create, store and update card data with Hosted Payment Page. Check out our dedicated chapter to make your customer journey even more conventient and seamless!
Receive and send e-mails for orders
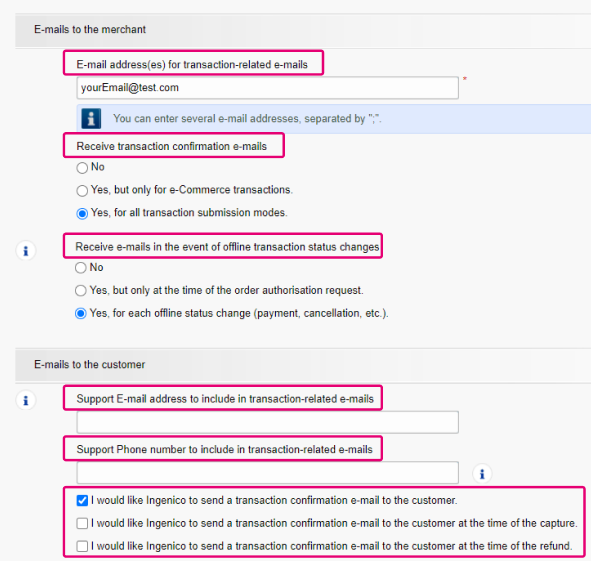
Our system can send order confirmation emails to both you and your customers once a payment has been finalised. To use this option, go to Configuration > Technical Information > Transaction e-mails > E-mails to the merchant / E-mails to the customer. Make the following selection
- E-mails to the merchant
|
E-mail address(es) for transaction-related e-mails |
Your email address(es) to which the e-mails are sent to. |
|---|---|
|
Receive transaction confirmation e-mails
|
Get e-mails for transactions you process via
|
|
Receive e-mails in the event of offline transaction status changes
|
Get e-mails
5 / 51 / 52 |
- E-mails to the customer
|
Support E-mail address to include in transaction-related e-mails |
Include your email address in the e-mail |
|
Support Phone number to include in transaction-related e-mails |
Include your phone number in the e-mail |
|
You customers receive emails for transactions that receive
|

Send payment link via e-mail
Instead of redirecting your customers to our payment page in real-time, you can let your customers choose to enter their credit card data anytime they want!
You can achieve this by sending your customers an e-mail, containing either the request as
- POST: an HTML form with hidden HTML fields to send us the necessary parameters
This HTML form works in the same way as shown in our example for your webshop checkout page - GET: a link consisting of the endpoint and the necessary parameters added to it:
https://ogone.test.v-psp.com/ncol/test/orderstandard.asp / orderstandard_utf8.asp?PSPID=TESTSTD&OrderID=order123&amount=12500¤cy=EUR&SHASIGN=8DDF4795640EB9FE9B367315C48E47338129A4F5& …
In both cases, your customers end up on our secure payment page as described in step 2 in our payment flow overview, starting the payment flow at that point.
- If you choose to implement this feature in a GET call, make sure no personal data from your customer is transmitted, like an email or a phone number
- Include parameter SHASIGN in the HTML form/link as you do with any other payment request
- Leave field "URL of the merchant page containing the payment form that will call the page: orderstandard.asp" (Technical information > Data and origin verification > Checks for e-Commerce & Alias Gateway) empty in your PSPID the request is sent to (parameter PSPID). Otherwise, our platform rejects the request with an "unknown order/1/r/” error message
Preselect payment methods available on eCommerce
By default, our platform will display all payment methods on the Hosted Payment Page that are active in your Back Office (Configuration > Payment methods). Sending one or more of the following parameters along with your transaction requests defines the list of available payment methods on the payment selection screen.
Find detailed information (short description, format, maximum length and so on) for each parameter in our Parameter Cookbook.
|
Parameter |
Description / Possible values |
|---|---|
|
PM |
Payment method (ie. Visa) or payment method group (ie. credit cards)
Find a list of all accepted values. |
|
BRAND |
Specifies the payment method brand (ie. VISA) from the payment method group (ie. credit cards) as defined by PM Find a list of all accepted values. |
|
PMLIST |
Define a list of available payment methods on the Hosted Payment Page. Combine multiple values of parameter PM (separate them by a “;” (semicolon)): PMLIST=VISA;iDEAL Find a list of all accepted values for parameter PM. |
|
EXCLPMLIST |
Define a list of payment methods that should not be available on Hosted Payment Page EXCLPMLIST= VISA;iDEAL Find a list of all accepted values for parameter PM. |
|
CREDITDEBIT |
Split payment methods Visa and MasterCard as separate credit and debit payment methods. This allows your customers to choose either of them by sending it along PM / BRAND:
PM=CreditCard BRAND=VISA CREDITDEBIT=C |
Use OGM-VCS for ORDERID
For payment methods KBC/CBC Online, ING Homepay and Belfius DirectNet it is possible to include a structured communication (Gestructureerde mededeling) according to the OGM-VCS standard in your acquiring payout reports.
This structured communication is visible in our Back Office for individual transactions via Operations > View transactions or available as parameter STRUCT via our electronic reporting tool.
To make use of that, you will have to send the value of parameter ORDERID containing only digits.
Depending on the length of the ORDERID, the following content will apply to the structured communication:
| Length ORDERID | Result |
|---|---|
| >12 | PAYID + two check digits (as Modulo 97) will be used for structured communication |
| 12 (including Modulo 97 checksum) |
ORDERID will be used for structured communication. The same applies if this value is sent with parameter COM |
| 11 | PAYID + two check digits (as Modulo 97) will be used for structured communication |
| 10 (not including Modulo 97 checksum) | ORDERID will be used for structured communication + two check digits (as Modulo 97) will be added by our system |
| Between 1 and 9 |
ORDERID + leading zeros + two check digits (as Modulo 97) will be used for structured communication. Depending on the length of the ORDERID, the amount of leading zeros will vary to get a length of 12 digits in total |
Please align with your acquirer to print out the structured communication on your payout reports, taking into consideration that this might involve a modification of your acquiring contract.
|
Display Hosted Payment Page in iframe
Iframes allow you to integrate the Hosted Payment Page on your website, while maintaining your own URL in the browser. This gives your customers the illusion of staying in your environment for during the whole payment process.
However, due to its limitations, we do not recommend using this feature for various reasons
- If your URL works with HTTP protocol only, the padlock icon will not appear in your customer’s browser. This may cause your customers doubt the security of the payment page
- Third-party payment method services (ie. Paypal, iDEAL etc.) will not work well with iframes, causing poor layout results during the payment process
Instead of iframes we suggest using the established possibilities to adapt the look and feel of the Hosted Payment Page or integrating via Flexcheckout.
If you still want to use iframes, make sure to
- Use them only on the payment method selection screen
- Use pop-ups for external payment methods whenever possible, to ensure the visibility of third-party web applications
Get extra data in transaction feedback
On top the feedback parameters you can choose in the Back Office, you can define you own parameters that should be included in the feedback. These are pass-through parameters you send in the transaction request and that are identically sent in the feedback. Use the following parameters to use this feature:
|
Parameter |
Description / Possible values |
|---|---|
|
COMPLUS |
Pass a value within this parameter you would like to receive in the feedback Sending COMPLUS=1234 would be sent in the feedback like this: https://www.yourwebsite.com/acceptpage.asp?[…standard.parameters…]&COMPLUS=1234 […standard.parameters…] |
|
PARAMPLUS |
Pass both parameter names and values you would like to receive in the feedback Sending PARAMPLUS=SessionID=126548354&ShopperID=73541312 would be sent in the feedback like this: https://www.yourwebsite.com/acceptpage.asp?[…standard.parameters…]& SessionID=126548354&ShopperID=73541312 |
Use variable transaction feedback URLs
If you have multiple shops, you can adapt the feedback URL in the Back Office for each transaction individually.
To do so, take care of the following:
- In the Back Office, go to Configuration > Technical Information > Transaction feedback > eCommerce > Direct HTTP server-to-server request. Add the placeholder “<Paramvar>” for the part of the URL you want to change on transaction level.
Example:
https://www.yourwebsite.com/<PARAMVAR>/yourpage.asp
- In your transaction request, send for parameter PARAMVAR the value that will fill for the placeholder “<Paramvar>”
Example:
For PARAMVAR=shop1, the feedback for this transaction would be sent to
https://www.yourwebsite.com/shop1/yourpage.asp
Define operation code per transaction
Per default, our platform processes every transaction request as an authorisation (status 5) or direct sales (status 9). You can override this Default operation code for each transaction individually with the additional parameter OPERATION. This enables you to decide from case to case whether you want to request an authorisation or a direct sale:
|
Parameter |
Description / Possible values |
|---|---|
|
OPERATION |
Send for each transaction to override the Back Office configuration Find a list of all possible values in our our Parameter Cookbook |
Link transactions to user
If you have multiple employees working with your Back Office and your web shop, you might want to register transactions associated with a specific user (ie. call center agents creating transactions via the payment link feature). You can achieve this by sending the following parameter:
|
Parameter |
Description / Possible values |
|---|---|
|
USERID |
The name of the user as defined in your Back Office (Configuration > Users) In the transaction overview (Operations > View transactions / Financial History), the creator of the transaction is named by the formula “UserID/PSPID/User type”. If the USERID does not exist, we will replace it by the default USERID of the account (your PSPID) |
FAQs
In your Worldline account menu, you can easily lookup your transactions by choosing "Operations" and then clicking either "View transactions" or "Financial history", depending on the type of transaction results you're looking for.
Go to Consult your transactions for more information.
By default you can send goods or deliver your service once a transaction has reached the status "9 - Payment requested". However, although status 5 is a successful status, it's only a temporary reservation of an amount of money on the customer's card. A transaction in status 5 still needs to be confirmed (manually or automatically) to proceed to the status 9, which is the final successful status for most payment methods.
Go to Transaction statuses for more information.
You can easily refund a payment with the "Refund" button in the order overview of a transaction (via View transactions). If your account supports it, you can also make refunds with a DirectLink request or with a Batch file upload (for multiple transactions).
Please note that the Refunds option has to be enabled in your account.
Go to Maintain your transactions for more information.
If you want to check specific details of an order/transaction or perform maintenance on transactions, you should use View transactions. "Financial history" is the most convenient to periodically check incoming and outgoing funds.
For more information, go to View transactions vs Financial history.
You can only perform refunds on transactions which have already received status 9 for at least 24 hours. A cancellation or deletion can be done within approximately 24 hours after final status has been received (status 9 or 5).
To know the cut-off time of the acquirer, we recommend you to check directly with our Customer Care department.
What does the message “An error has occurred; please try again later. If you are the owner...” mean?
The message "An error has occurred; please try again later. If you are the owner or the integrator of this website, please log into the Worldline back office to see the details of the error." is a generic error message which is returned if a specific technical issue occurs at the moment the payment page is called. We don't display the actual error on the payment page, mainly because of security reasons, but also not to confuse your customers.
In your Worldline account, via "Configuration" > "Error logs", you can easily look up the errors that occurred when the generic error message was displayed. The actual meaning of these errors are described on the Possible errors page.