Best practices in payment page design
1. Introduction
At Worldline, we are on a mission to enable anyone to quickly and easily make successful payments online, with our default payment pages. When your customers are at the narrowest part of the funnel, the right payment page design can help you drive sales and boost conversion up to 35%!
From July 2019 to January 2020, we conducted in-depth research with 40+ diverse users and considered UX best practices within the industry. We tested both successful and failed payment scenarios to learn how to improve conversion and the overall user experience of payment pages.
In this video, Marie shares her tips and insights on how to create an optimal payment page.
2. Best practices
-
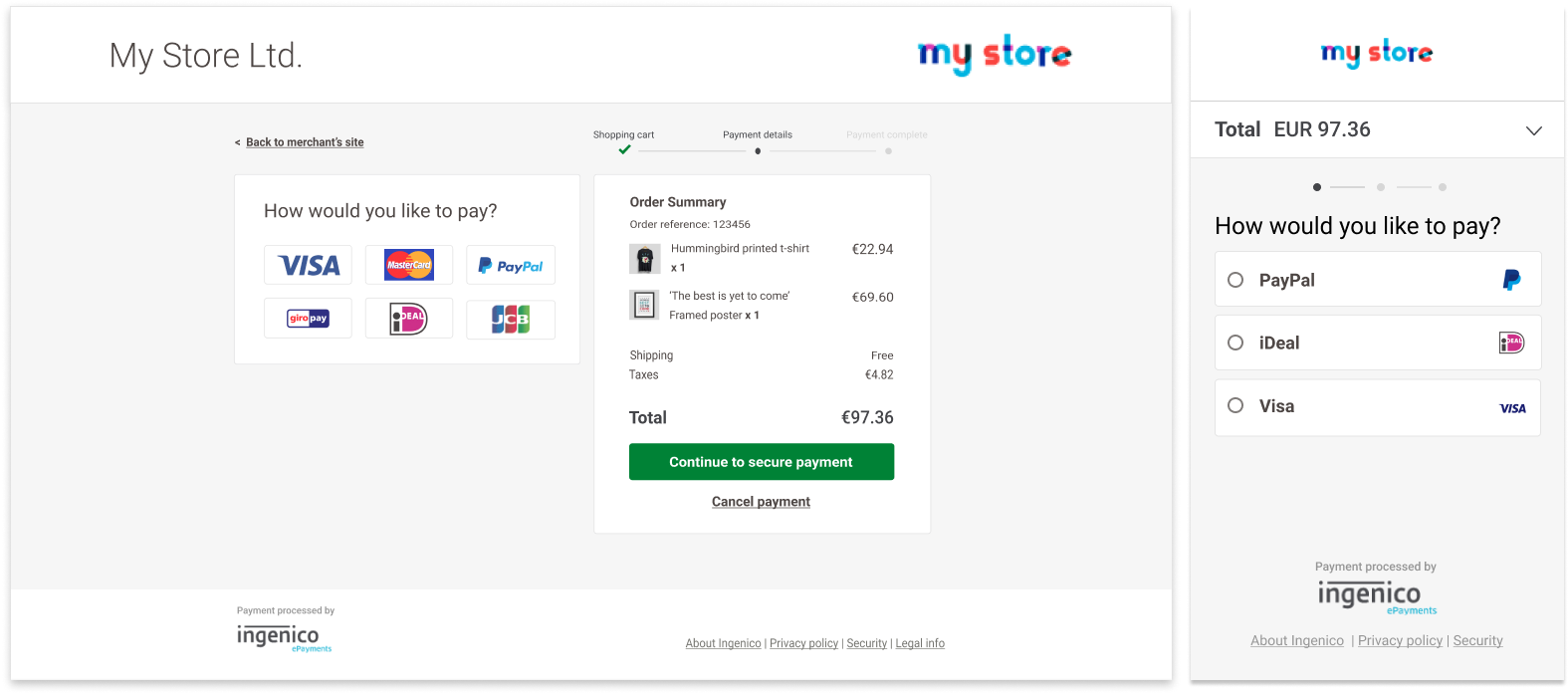
Customise your payment page's look and feel
Customise your payment page’s look and feel to match your web shop, so it provides a more seamless experience. Include your logo or business name so customers know who they are purchasing from.
-
Localise your pages
Localise your payment pages with the right languages, payment methods and currencies.
-
Show logos
Show logos of all available payment methods, so it is clear what your customers can pay with.
-
Option to cancel
Provide your customers with the option to cancel as they want to feel in control of their purchase.
-
Include elements of trust
Include elements of trust along your checkout experience such as logos of trusted protection partners, lock icons and using the words such as ‘secure’ .
-
Responsive payment pages
Ensure the design of your payment pages is mobile responsive as one-third of all online purchases are now completed through a smartphone.
-
Test your checkout journey
Test your checkout journey on different devices (iOS and Android) and screen sizes to reveal how it looks and feels for your customer.
-
Save your customer's payment details
Your customers appreciate saving time. Allow your customers to save their payment details using with tokenisation to enable faster payment the next time they shop. Learn more about how to add tokenisation to your payment page with our Alias Manager (Tokenisation) guide.
3. Set up payment page
Now its time to set up your payment page for conversion. Depending on your integration, you can find more information on customising your payment page below.
- If you are using our Hosted Payment Page integration solution that redirects your customers to our environment, read our dedicated guide.
- If you are using our DirectLink integration solution that allows you to host and design your own payment pages, read our dedicated guide.