Best practices in payment page design
1. Introduction
Chez Worldline, nous avons pour but de permettre à quiconque de faire rapidement et facilement des paiements en ligne réussis avec nos pages de paiement par défaut. Lorsque vos clients se trouvent dans le goulot d’étranglement, une bonne conception de la page de paiement peut vous aider à finaliser les ventes et d’obtenir une augmentation des taux de conversion pouvant atteindre 35 % !
De juillet 2019 à janvier 2020, nous avons mené des recherches approfondies auprès de plus de 40 utilisateurs différents et analysé les meilleures pratiques UX au sein du secteur. Nous avons testé aussi bien des scénarios de paiement réussis que refusés pour découvrir comment améliorer le taux de conversion et l’expérience globale de l’utilisateur sur les pages de paiement.
Dans cette vidéo, Marie donne des conseils et des informations sur la façon de créer une page de paiement optimisée.
Vous trouverez ci-dessous un résumé de nos huit meilleures pratiques les plus importantes pour configurer une page de paiement qui maximise la conversion !
2. Meilleures pratiques
-
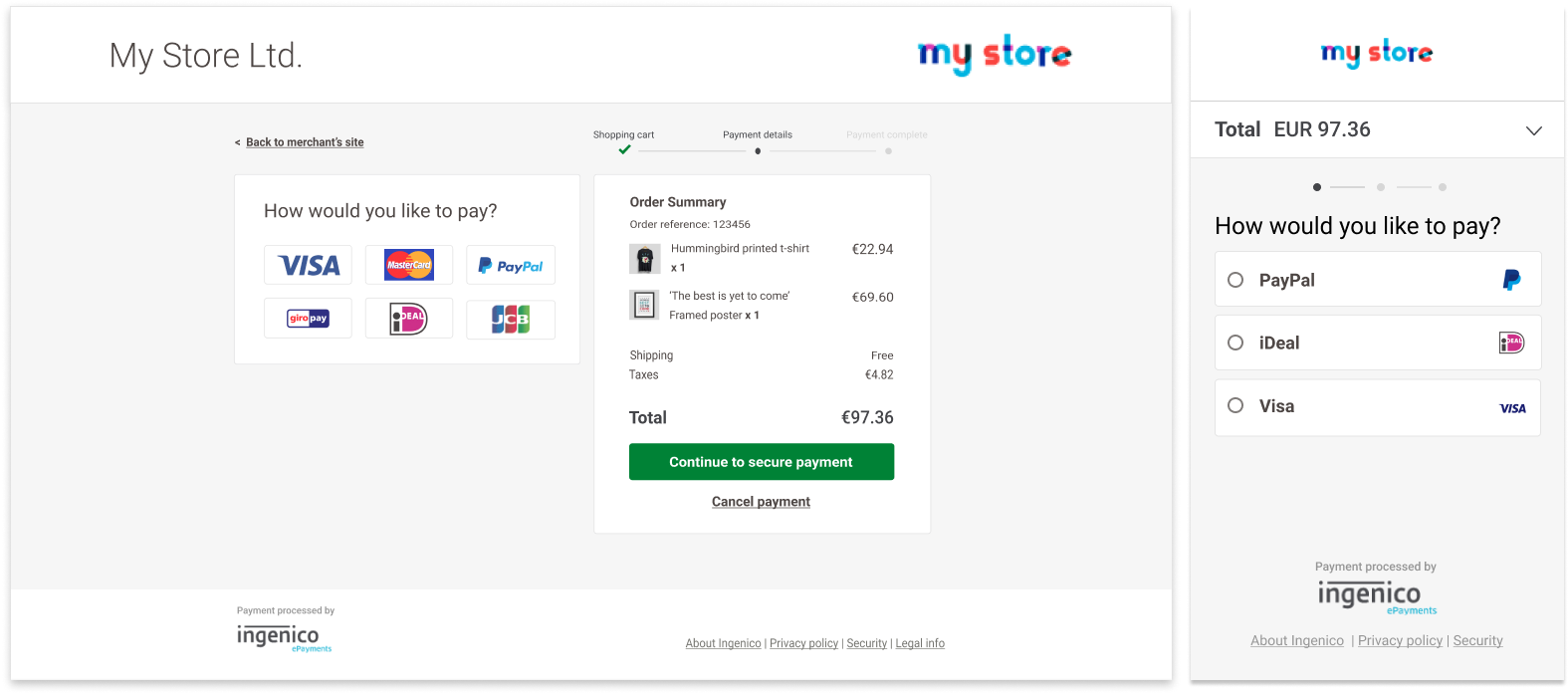
Personnalisez l’apparence de votre page de paiement
Personnalisez l’apparence de votre page de paiement pour qu’elle corresponde à celle de votre site de e-commerce et bénéficier d’une expérience plus fluide. Intégrez votre logo ou le nom de votre entreprise pour que vos clients sachent chez qui ils achètent.
-
Localisez vos pages
Localisez vos pages de paiement avec les bonnes langues, méthodes de paiement et devises.
-
Montrez les logos
Montrez les logos de toutes les méthodes de paiement disponibles pour que vos clients sachent clairement avec quoi ils peuvent payer.
-
Option d’annulation
Donnez à vos clients l’option d’annuler puisqu’ils veulent avoir le sentiment de contrôler leur achat.
-
Incluez des éléments de confiance
Incluez des éléments de confiance au cours de l’expérience de passage de la commande, tels que des logos de partenaires de protection fiables, des icônes de cadenas et en utilisant des mots tels que « sécurisé »
-
Des pages de paiement réactives
Assurez-vous que la conception de vos pages de paiement soit réactive sur les appareils mobiles étant donné qu’un tiers de tous les achats en ligne sont à présent réalisés par le biais de smartphones.
-
Testez votre parcours de passage de commande
Testez votre parcours de passage de commande sur différents appareils (iOS et Android) et différentes tailles d’écran pour voir à quoi il ressemble et comment il est ressenti par vos clients.
-
Sauvegardez les informations de paiement de vos clients
Vos clients aiment gagner du temps. Permettez à vos clients de sauvegarder leurs informations de paiement en recourant à la tokenisation pour permettre un paiement plus rapide la prochaine fois qu’ils font des achats. Apprenez-en plus au sujet de la manière d’ajouter la tokenisation à votre page de paiement avec notre guide Alias Manager (Tokenisation) .
3. Configurer la page de paiement
Il est à présent temps de configurer votre page de paiement pour la conversion. En fonction de votre intégration, vous pouvez trouver plus d’informations sur la personnalisation de votre page de paiement ci-dessous.
- Si vous utilisez notre solution d’intégration de page de paiement hébergée qui redirige vos clients vers notre environnement, lisez notre guide qui y est consacré.
- Si vous utilisez notre solution d’intégration DirectLink qui vous permet d’héberger et concevoir vos propres pages de paiement, lisez notre guide qui y est consacré.