FlexCheckout
1. Introduzione
Questo metodo di integrazione legacy sarà presto sostituito dalla nostra controparte Direct, la Pagina di Checkout Ospitata.
Si prega di considerare di passare alla nostra piattaforma Direct di conseguenza. Fare riferimento alla nostra guida "Migrare a Direct" per consigli generali e alla nostra guida "Migrare alla Pagina di Checkout Ospitata" per istruzioni dettagliate.
La pagina One Page Checkout con FlexCheckout consente di richiedere ai clienti di inserire i dati della carta in modo sicuro sul sistema PSP, tokenizzare questi dati e (volendo) riutilizzare il token/alias in una transazione futura:
- FlexCheckout: la FlexCheckout viene reindirizzata a un iframe o inclusa al suo interno, quindi il titolare della carta inserisce i dati della carta nel nostro sistema, dove vengono memorizzati in modo sicuro (compreso il CVC, ma solo per un periodo limitato)
- DirectLink: Si invia l'ordine effettivo con gli alias generati, senza dover inviare i dati della carta (vedera integrazione DirectLink)
Vantaggi
- Pieno controllo sull'aspetto della pagina di pagamento, grazie al meccanismo del modello flessibile, e se si include la FlexCheckout all'interno di un Iframe, si può controllare anche la sequenza di checkout.
- Pagina di pagamento sicura e conforme a PCI, senza dover salvare personalmente i dati della carta; tutti i dati sensibili vengono inseriti direttamente nella nostra pagina hosted.
- Perfetta integrazione per diversi scenari di checkout, tra cui One Page Checkout.
- Nella pagina di checkout finale, è possibile offrire up-selling e cross-selling.
- Sono supportate tutte le principali carte di credito (VISA, MasterCard, American Express, Diners) .
The graph above shows a transaction flow with FlexCheckout integration
|
Opzioni obbligatorie È necessario abilitare almeno una delle seguenti opzioni per usare FlexCheckout:
In genere deve essere attivato anche DirectLink (nuovi pagamenti), se non è già abilitato per impostazione predefinita nell'abbonamento. |
2. Opzioni richieste
Devi avere le seguenti opzioni abilitate nel tuo account (PSPID) per usare FlexCheckout.
Vi preghiamo di controllare questo nel vostro back office tramite Configurazione > Abbonamento > Opzioni > Tutte le opzioni o Opzioni predefinite.
- OPC (Checkout su una pagina) O RECX (Gestore di alias)
- DPR DirectLink (DirectLink (nuovi pagamenti)
Se una delle opzioni non è disponibile nel vostro PSPID, vi preghiamo di contattare nostro servizio clienti.
3. Flusso tipico dei dati
È possibile reindirizzare a (o includere in) un IFrame il FlexCheckout in cui il titolare della carta inserirà i dati della carta nel sistema. I dati della carta, insieme al codice CVC, vengono conservati in modo sicuro ma soltanto per un periodo di tempo limitato. Per salvare i dati della carta in modo permanente, è possibile contrassegnare l'alias come alias "Persistent" (permanente). Tuttavia, in conformità con gli standard di sicurezza PCI, i codici CVC possono essere memorizzati per due ore al massimo.
Tramite DirectLink è possibile inoltrare l'ordine effettivo con l'alias generato senza inoltrare i dati della carta.
The graph above shows a step-by-step transaction flow with FlexCheckout integration
Nota: Nessuna operazione viene eseguita sulla carta nel primo passaggio. Il nostro sistema esegue semplicemente una convalida di base del formato, ma non può garantire che la carta sia ancora valida, o abbia fondi sufficienti per procedere.
3.1 Integrazione DirectLink
Utilizzando l'Alias generato con la FlexCheckout, è possibile quindi inviare una transazione DirectLink utilizzando la nostra implementazione standard DirectLink. Fare riferimento a DirectLink per le istruzioni sull'implementazione.
Questo meccanismo è anche compatibile con DirectLink 3D. Per maggiori informazioni sull'utilizzo di Alias, vedere a Alias Manager.
3.2 Utilizzo con Alias Manager
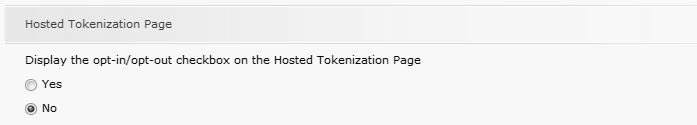
Se si utilizza l'opzione Alias Manager, è possibile inserire una casella di controllo nella FlexCheckout, consentendo al cliente di decidere se salvare o meno i suoi dati finanziari in modo permanente.
A tal fine, nella pagina di configurazione Alias Manager del proprio account Worldline occorre attivare un'impostazione per la visualizzazione della casella di controllo (l'impostazione predefinita è "No").

> Si consiglia di utilizzare questa configurazione nell'impostazione di one-page-checkout.
In alternativa, se i processi di checkout sono stati integrati in più fasi, è possibile utilizzare parametro "StorePermanently" nella propria integrazione, per controllare quando visualizzare la casella di spunta.
4. Integrazione di FlexCheckout come tokenizzazione
È possibile usare FlexCheckout in due modi:
- Reindirizzando il cliente su FlexCheckout
- Incapsulando FlexCheckout in un IFrame in modo che i clienti rimangano nella pagina e completino l'esperienza One Page Check-out
Avviso: Non è consigliabile integrare FlexCheckout come soluzione pura incorporata nell'app, perché alcune funzionalità non sono disponibili sugli smartphone di fascia media ma soltanto su soluzioni per siti Web mobili che utilizzano tutte le funzionalità del browser.
Quando il cliente viene reindirizzato su FlexCheckout, deve inserire i dati della sua carta e inviare la tokenizzazione a FlexCheckout. In questo modo, i dati della carta non passano attraverso il vostro server web. Gli URL disponibili per accedere a FlexCheckout sono i seguenti
- Test: https://ogone.test.v-psp.com/Tokenization/HostedPage
- Produzione: https://secure.ogone.com/Tokenization/HostedPage
|
Per impostazione predefinita, la pagina Hosted Tokenization utilizza la codifica UTF-8 dei caratteri. Se utilizzate ISO, bisogna adattare di conseguenza la “Codifica dei caratteri” sulla piattaforma (backoffice), tramite "Configurazione" > "Informazione tecniche" > "Parametri globali di sicurezza" > "Metodo di hashing". Se si usa la codifica ISO per calcolare l'SHA, gli esercenti dovranno impostarla nel Back Office. Quest'impostazione convalida l'SHA in entrata e l'SHA in uscita. Viene usata anche per impostare lo schema di codifica URL per i parametri restituiti.” |
4.1 Campi di input
|
Campo |
Descrizione |
|---|---|
| ACCOUNT.PSPID |
Identificazione del merchant Formato: AN, 30 Obbligatorio |
| ALIAS.ALIASID |
Alias cliente Formato: AN, 50 Opzionale |
| ALIAS.ORDERID |
Identificazione ordine Formato: AN, 40 Opzionale |
| ALIAS.STOREPERMANENTLY | Indicare se si desidera memorizzare un alias temporaneamente o a tempo indeterminato. I valori possibili sono:
Questo parametro deve essere utilizzato solo in combinazione con Alias Manager. Per impostazione predefinita, l'alias sarà memorizzato in modo permanente. > Se si utilizza un'integrazione one-page-chekout, si consiglia vivamente di attivare l'opzione "opt-in/out checkbox" nella configurazione Alias Manager, per visualizzare sempre la casella di controllo nella FlexCheckout. Formato: Y / N Opzionale |
| CARD.BIC |
Bank Identification Code, utilizzato solo per gli addebiti diretti Formato: AN, 8 Opzionale |
| CARD.BIN |
Metodi di tipo di pagamento con carte di credito Formato: AN, 6 Opzionale |
| CARD.BRAND |
Indicare che tipo di modulo deve essere visualizzato > Obbligatorio se non è fornito alcun metodo di pagamento Formato: AN, 25 Obbligatorio |
| CARD.PAYMENTMETHOD |
Carta di credito o qualsiasi metodo di addebito diretto supportato - Indicare che tipo di modulo deve essere visualizzato > Obbligatorio se non è fornito alcun Brand Formato: AN, 26 Obbligatorio |
| LAYOUT.LANGUAGE |
Lingua utilizzata nella pagina ("en_EN", "nl_BE", "fr_FR", ecc.) Formato: AN, 5 Opzionale |
| LAYOUT.TEMPLATENAME |
Parametro di input del modello. Agli esercenti serve soltanto il nome del modello e l'estensione del file, ad esempio "new_user.html". Formato: AN, 255 Opzionale |
| PARAMETERS.ACCEPTURL |
URL per il reindirizzamento in caso di successo Formato: AN, 255 Obbligatorio |
| PARAMETERS.EXCEPTIONURL |
URL per il reindirizzamento in caso di errore Formato: AN, 255 Obbligatorio |
| PARAMETERS.EXCLUDEDPAYMENTMETHODS |
Elenco di metodi di pagamento e/o brand di carte di credito che NON devono essere mostrati. Separati da a “;” (punto e virgola). Formato: AN, 50 Opzionale |
| PARAMETERS.PARAMPLUS |
Campo in cui inserire alcuni parametri e relativi valori che si desiderano ricevere nella richiesta post vendita o nel reindirizzamento finale. Struttura: Formato: AN, 1000 Opzionale |
| SHASIGNATURE.SHASIGN |
Stringa con hash che utilizza Algoritmi di hashing protetti. Formato: AN, 128 Obbligatorio |
|
ALIAS.STOREPERMANENTLY: NOTE IMPORTANTI
|
4.1.1 Controllo di OrderID duplicato
Per impedire che gli hacker sostituiscano dati relativi alla carta collegati a un token specifico (catturando il link per avviare la richiesta e sostituendo i dati della carta con dati autentici, credibili per una carta autentica), viene eseguito un controllo dell'OrderID (ALIAS.ORDERID) che l'utente invia nella richiesta.
Se risulta che l'OrderID è già stato utilizzato per creare un token, l'aggiornamento dell'alias sarà rifiutato.
| Importante Ovviamente il controllo dell'OrderID funziona soltanto se viene inviato l'OrderID (ALIAS.ORDERID). In ogni caso l'OrderID da solo non è sufficiente; è necessario anche l'AliasID (ALIAS.ALIASID). Se l'AliasID non viene inviato, il controllo non verrà eseguito e verrà creato un alias nuovo. |
Con la rilevazione di un OrderID duplicato e il conseguente blocco della richiesta, sarà visualizzato un messaggio di errore generico:
"Durante l'elaborazione della richiesta si è verificato un errore. Si prega di riprovare più tardi o rivolgersi all'esercente."
Errori generati da un OrderID duplicato possono essere rilevati quando la modalità di debug è attiva nei registri degli errori (si prega di rivolgersi a nostro Assistenza clienti).
4.2 Firma SHA per input
Per verificare l'integrità dei dati, si richiede che tutte le richieste siano accompagnate da una firma SHA, allo stesso modo delle transazioni Pagina di pagamento ospitata.
Il nostro sistema utilizzerà l'algoritmo SHA come definito nella scheda dei parametri di sicurezza globale della pagina delle informazioni tecniche. È ancora possibile reimpostare quest'algoritmo su SHA-1 o SHA-256.
|
Esempio Campi (in ordine alfabetico): Parameters.AcceptUrl: https://www.myshop.com/ok.html Passphrase segreta (come definita nelle informazioni tecniche): Mysecretsig1875!? Stringa con hash: ACCOUNT.PSPID=test1Mysecretsig1875!?CARD.BRAND=VISAMysecretsig1875!?PARAMETERS.ACCEPTURL=https://www.myshop.com/ok.htmlMysecretsig1875!?PARAMETERS.EXCEPTIONURL=https://www.myshop.com/nok.htmlMysecretsig1875!? Firma SHA ottenuta (SHA-512): 563DC909F70BA5DDD470D69C1B390E7D1C1C47705AC5801B27038446D7033B5787728EA |
4.3 Campi di output
I campi seguenti possono essere riproposti all'utente per ricevere lo stato della creazione o dell'aggiornamento dell'alias. Affinché siano inclusi nel feedback, devono essere configurati di conseguenza nei parametri del feedback dinamico (Conto Worldline: Configurazione > Informazione tecniche > Ritorno d'informazione della transazione > Alias gateway e Tokenization: Parametri dinamici).
Il campo SHASIGN non è facoltativo e verrà sempre riproposto.
| Campo | Descrizione |
|---|---|
| ALIAS.ALIASID |
Alias inviato dal merchant o alias generato da PSP (Secondo il formato GUID a 32 cifre). Lunghezza max.: 50 |
| ALIAS.NCERROR |
Codice di errore Lunghezza max.: 50 |
| ALIAS.NCERRORCARDNO |
Codice di errore per CARDNO Lunghezza max.: 50 |
| ALIAS.NCERRORCN |
Codice di errore per CN Lunghezza max.: 50 |
| ALIAS.NCERRORCVC |
Codice di errore per CVC Lunghezza max.: 50 |
| ALIAS.NCERRORED |
Codice di errore per ED Lunghezza max.: 50 |
| ALIAS.ORDERID |
Identificativo unico dell’ordine. (inviato dal merchant o generato dal sistema) Lunghezza max.: 40 |
| ALIAS.STATUS | Risultato della creazione alias:
Lunghezza max.: 1 |
| ALIAS.STOREPERMANENTLY |
Indica la scelta se memorizzare l'alias temporaneamente (N) o a tempo indeterminato (Y). Quando viene eseguita una transazione con questo alias, gli esercenti devono rispedire questo parametro nel campo ALIASPERSISTEDAFTERUSE. Altrimenti verrà salvata definitivamente. Lunghezza max.: 1 (Y/N) |
| CARD.BIC |
Codice BIC (Bank Identification Code), usato soltanto per addebiti diretti Lunghezza max.: 8 |
| CARD.BIN |
Metodi di pagamento tipo carta di credito Lunghezza max.: 6 |
| CARD.BRAND |
Marchio del metodo di pagamento Lunghezza max.: 25 |
| CARD.CARDHOLDERNAME |
Nome del titolare della carta Lunghezza max.: 50 |
| CARD.CARDNUMBER |
Carta con X in sostituzione delle informazioni sensibili. Esempio: XXXXXXXXXXXX1111 Nota: In caso di errore, la carta sarà mascherata. Lunghezza max.: 35 |
| CARD.CVC |
Codice di verifica delle carte di credito, con X in sostituzione dei dati sensibili. Esempio: XXX Lunghezza max.: 6 |
| CARD.EXPIRYDATE |
Data di scadenza, ad es. 0220 (Febbraio 2020) Lunghezza max.: 4 |
| PARAMPLUS | Campo pass-through: dati forniti nell'input |
| SHASIGN |
Firma SHA per output Lunghezza max.: 128 |
I parametri selezionati verranno acclusi all'URL di ritorno definito nella richiesta (PARAMETERS.ACCEPTURL o PARAMETERS.EXCEPTIONURL), per fornire il feedback relativo all'operazione
4.4 Firma SHA per output
Il nostro sistema genererà una firma SHA-OUT, allo stesso modo delle transazioni Pagina di pagamento ospitata, per i seguenti parametri:
ALIAS.ALIASID
ALIAS.NCERROR
ALIAS.NCERRORCARDNO
ALIAS.NCERRORCN
ALIAS.NCERRORCVC
ALIAS.NCERRORED
ALIAS.ORDERID
ALIAS.STATUS
ALIAS.STOREPERMANENTLY
CARD.BIC
CARD.BIN
CARD.BRAND
CARD.CARDHOLDERNAME
CARD.CARDNUMBER
CARD.CVC
CARD.EXPIRYDATE
5. Personalizzazione
Questo capitolo introduce due tipi di personalizzazione: di base e avanzata. Nella personalizzazione di base si imparerà ad applicare il proprio file CSS e a personalizzare i colori del testo, dello sfondo e di wrapper. Segue una pagina di pagamento predefinita con i file predefiniti CSS:

Nella personalizzazione avanzata si conosceranno meglio i modelli master/parziali con i segnaposto e verranno personalizzati i contenuti di testo con i file XML. In base alle proprie esigenze, i modelli parziali vengono creati e personalizzati separatamente.
5.1 Personalizzazione di base
La personalizzazione di base include la configurazione del foglio di stile predefinito con il modello Worldline predefinito5.1.1 Modello Ingenico predefinito
Il file CSS può essere personalizzato con un foglio di stile Worldline predefinito o con un file CSS caricato in Template File Manager.
Per maggiori informazioni sulla personalizzazione del file CSS consultare la sezione relativa all'uso dei fogli di stile.

5.1.2 Uso dei fogli di stile
È possibile adattare il layout di FlexCheckout applicando un file CSS. Innanzitutto è necessario caricare il file CSS in Template File Manager e collegarlo all'account Worldline. Il file CSS è composto da un modulo/contenitore dati e da elementi come data di scadenza, CVC, riquadro informazioni, ecc., da impostare come file CSS predefinito. È possibile collegare ciascun elemento che definisce la formattazione di ogni campo nel modulo/contenitore dati.
In base alle proprie esigenze aziendali, è possibile modificare la regola di formattazione di ciascun elemento. Fare clic qui per ottenere un elenco degli elementi CSS.
Seguono un modulo/contenitore dati e gli esempi di elementi:
|
/*---------FORM\DATA CONTAINER-----------*/ #payment-container {width:100%; max-width:768px !important; margin:0 auto;background:#fff;} #payment-form-container {width:280px !important; padding:0 10px; margin:0 auto; background:#fff;overflow:hidden;} #payment-data-container {width:260px !important; padding:20px 10px 5px 10px; margin:0 auto; color:#000; background:#fff;overflow:hidden;} #payment-data-container .payment-label { color:#000; font-size:12px; padding-bottom:3px;} #payment-data-container .payment-input input { width:248px !important; height:35px; color:#000; font-size:12px; margin-bottom:10px; padding:0 5px; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; border:1px solid #000;} #payment-data-container .payment-input select { width:109px; height:35px; color:#000; font-size:12px; margin-bottom:10px; padding:7px 5px; -webkit-border-radius: 3px;-moz-border-radius: 3px; border-radius: 3px; border:1px solid #000;} #payment-cardnumber-label-container,#payment-accountowner-label-container{ overflow: hidden;} /*---------FORM\DATA CONTAINER-----------*/ |
| Per iniziare, abbiamo creato un file CSS di esempio che può essere scaricato da qui (file zip). È possibile iniziare a creare il proprio CSS con questo file. |
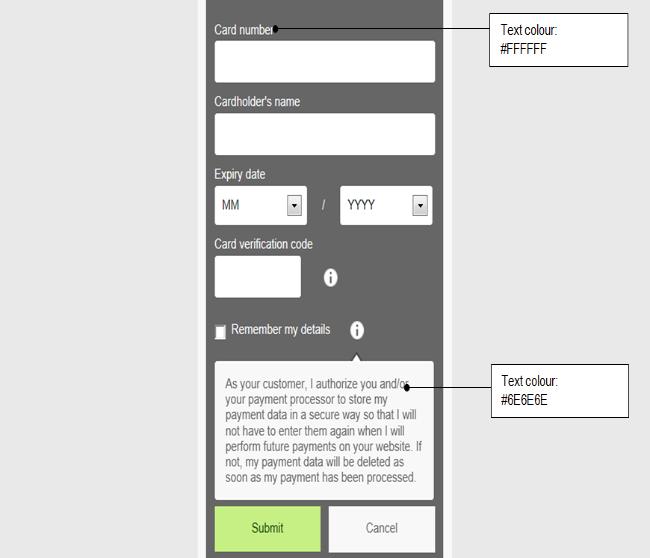
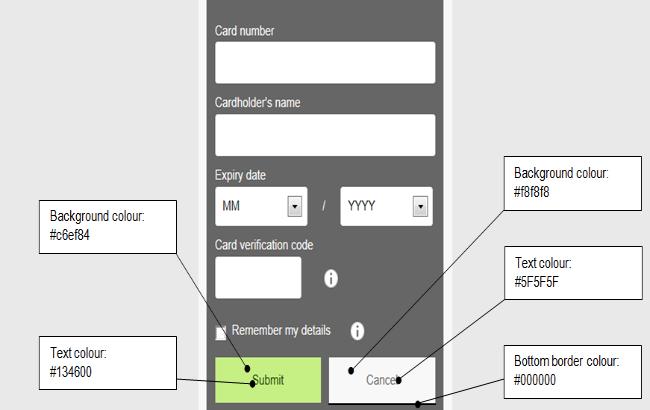
È possibile modificare l'interfaccia utente di default (come mostrato qui sotto), applicando il proprio CSS.
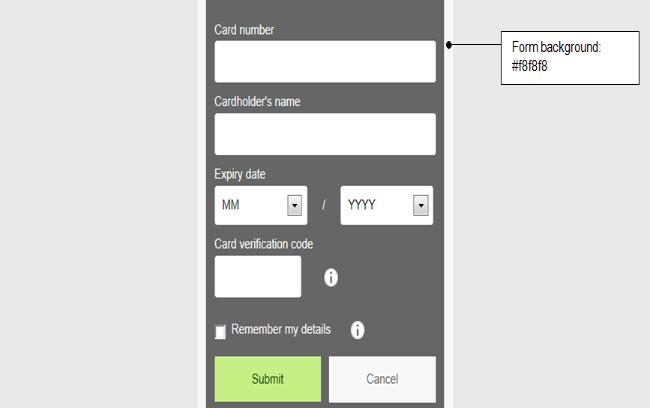
Colore di sfondo modulo

CSS interessato:
.payment-form-container{ Background:#f8f8f8; }
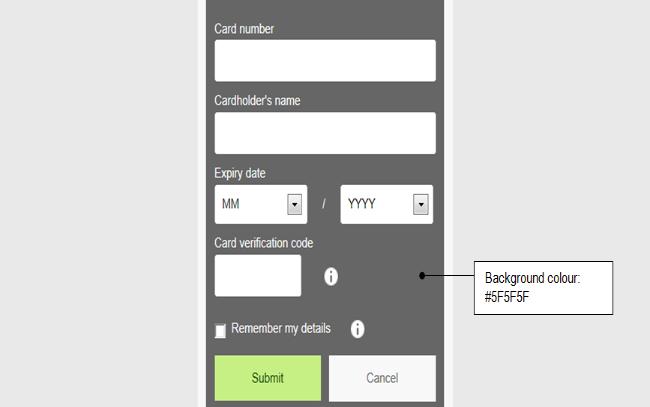
Colore wrapper modulo

CSS interessato:
#payment-data-container{ Background:#5F5F5F; }
Colore testo

CSS interessato:
#payment-data-container .payment-label{color:#FFFFFF;}
#payment-data-container{color:#6E6E6E;}
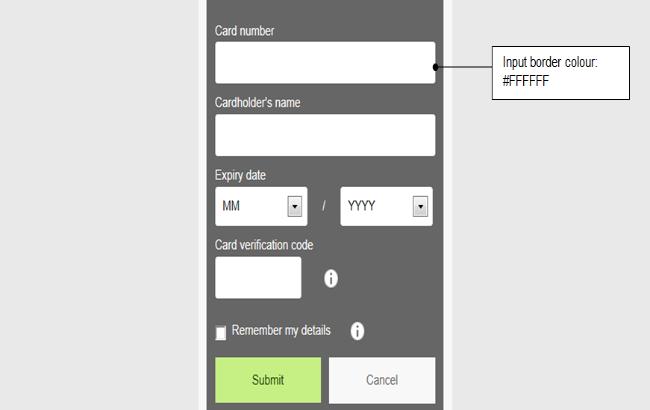
Colore bordo di input

CSS interessato:
#payment-data-container .payment-input input{border:1px solid #FFFFFF;}
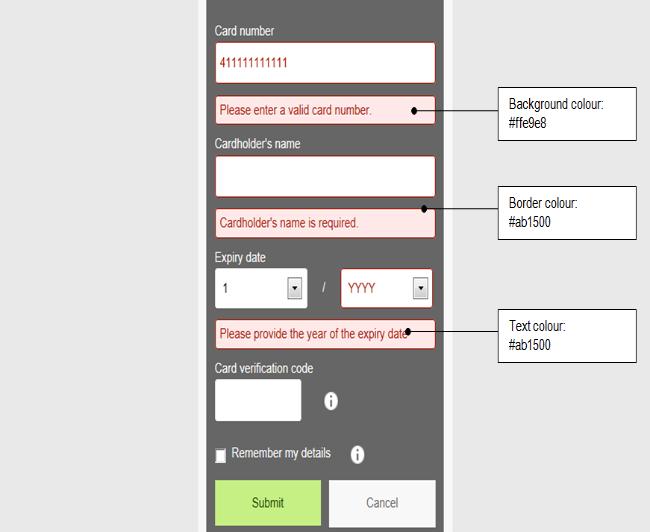
Casella messaggio di convalida

CSS interessato:
.payment-error { color:#ab1500; background:#ffe9e8; border:1px solid #ab1500;}
#payment-data-container .payment-input-error input { color:#ab1500; border:1px solid #ab1500;} #payment-data-container .payment-input-error select { color:#ab1500; border:1px solid #ab1500;}
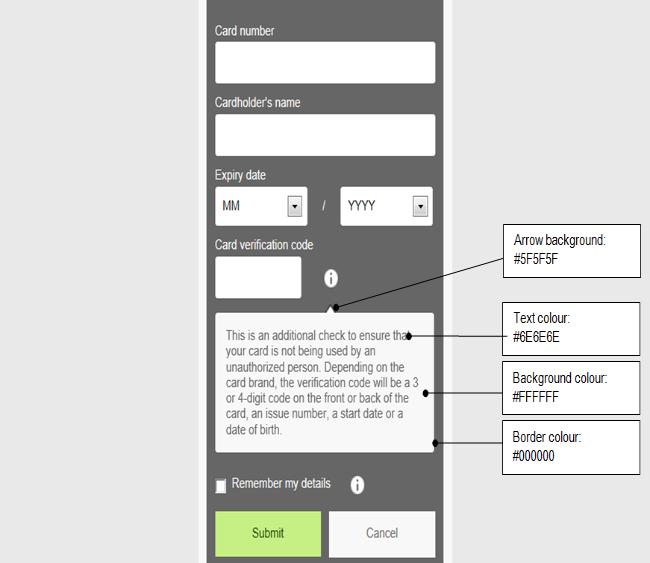
Casella informazioni di guida

CSS interessato:
#payment-cvc-info-container span.aroowImg {background: #5F5F5F url(arrow-top.png) 0 0 no-repeat;}
#payment-cvc-info-container p.cvc-info-txt{color: #6E6E6E;}
#payment-cvc-info-container div.help-box {border: 1px solid #000000;background: #FFFFFF;}
Icona informazioni
![]()
CSS interessato:
.payment-method-info {background:url(payment_info.png) 4px 1px no-repeat;}
Pulsante Invia/Annulla

CSS interessato:
#payment-data-container #payment-submit {background:#c6ef84;color: #134600;}#payment-cancel-container input {background:#f8f8f8;border-color:#000;}
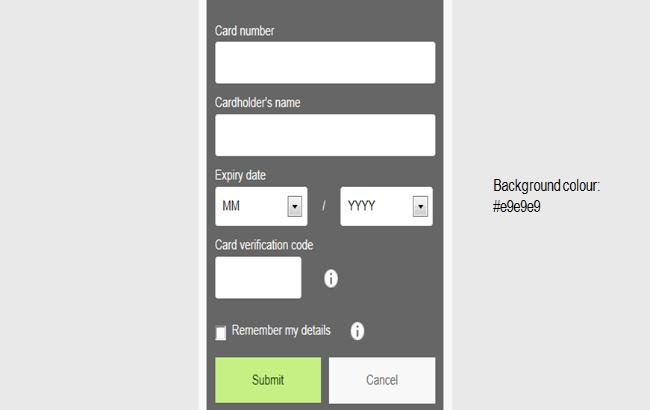
Colore di sfondo

CSS interessato:
#payment-container {background:# e9e9e9}
CSS di esempio
| #payment-container {background:# e9e9e9} .payment-form-container{ Background:#f8f8f8; } #payment-data-container{ Background:#666; } #payment-data-container .payment-label{color:fff;} #payment-data-container .payment-input input{border:1px solid #fff;} .payment-error { color:#ab1500; background:#ffe9e8; border:1px solid #ab1500;} #payment-data-container .payment-input-error input { color:#ab1500; border:1px solid #ab1500;} #payment-data-container .payment-input-error select { color:#ab1500; border:1px solid #ab1500;} #payment-cvc-info-container div.help-box {border: 1px solid #000;background: fff;} #payment-cvc-info-container span.aroowImg {background: #fff url(arrow-top.png) 0 0 no-repeat;} #payment-cvc-info-container p.cvc-info-txt{color: #000;} .payment-method-info {background:url(payment_info.png) 4px 1px no-repeat;} #payment-data-container #payment-submit {background:#c6ef84;color: #134600;} #payment-cancel-container input {background:#f8f8f8;border-color:#000;} |
5.2 Personalizzazione avanzata
Per offrire maggiore flessibilità, ora è possibile creare e personalizzare modelli master e modelli parziali. In base alle proprie esigenze, i modelli parziali vengono creati e personalizzati separatamente. È altresì possibile personalizzare i contenuti di testo con i file XML.
È possibile scegliere di applicare un tag $$$PAYMENT ZONE$$$ che richiede un modello semplice oppure personalizzare il modello parziale tramite i segnaposto.
5.2.1 Uso dei segnaposto
È possibile personalizzare e formato il loro modello master (master.html) e i modelli parziali possono inserire direttamente i segnaposto in master.html.
È anche possibile definire l'aspetto della pagina di pagamento tramite un file CSS personalizzato (newuser.css) da collegare al file master.html. Se si sceglie di personalizzare il file CSS, il file CSS modificato deve essere caricato in Template File Manager e impostato come predefinito.
I segnaposto vengono classificati in tre gruppi: segnaposto principali, elementi e raggruppati.
Segnaposto principali
Segue un elenco dei segnaposto principali:
- $$$PAYMENT ZONE$$$: rappresenta un marchio richiesto o un metodo di pagamento mediante un modello personalizzato (con un modello parziale disponibile) o il modello predefinito.
- $$$TP RESOURCES URL$$$: rende disponibile l'URL per la directory in cui si trovano i file nel Servizio di File Hosting.
È inoltre possibile usare script personalizzati che devono essere collegati a un file JavaScript personalizzato. Il riferimento al file JavaScript può essere creato quando il file viene caricato in Template File Manager. Ad esempio, il file JavaScript di riferimento in <script type="text/javascript" src="$$$TP RESOURCES URL$$$/existinguser.js"></script> è existinguser.js.
Per usare le raccolte JavaScript nei modelli (ad es. JQuery), caricare i file JavaScript in Template File Manager. Dopo aver caricato i file, usare $$$TP RESOURCE URL$$$ per creare il riferimento agli script. Questa procedura deve essere eseguita per tutti i file a cui si fa riferimento nel modello: CSS, immagini, caratteri, ecc., e garantisce che lo script eseguito sia il JavaScript dedicato.
Nota: non è possibile eseguire il push/pull di tutti i dati da un host di terzi non conforme a PCI, pertanto l'uso di JavaScript incide sull'idoneità dell'esercente per PCI SAQ A.
- $$$DISABLE MASKING$$$: disattiva la mascheratura della casella di input.
- $$$SUBMIT$$$: rappresenta un pulsante di inoltro per il modulo. Ad esempio:
<div id="payment-submit-container">
<input id="payment-submit" type="submit" value="Submit"/>
</div>
- $$$CANCEL$$$: rappresenta un pulsante di annullamento per il modulo. Ad esempio:
<div id="payment-cancel-container">
<input id="payment-cancel" name="cancel" type="submit" value="Cancel" class="cancel" />
</div>
un modello master contenente $$$PAYMENT ZONE$$$ non deve includere i segnaposto di inoltro e di annullamento. I segnaposto di inoltro e di annullamento devono però essere inclusi se un modello parziale è configurato per ogni metodo di pagamento o se un modello master è configurato senza il segnaposto $$$PAYMENT ZONE$$$.
Segnaposto degli elementi
Il controllo effettivo <element> è rappresentato all'interno di un contenitore di elementi: <div id="payment-<input_name>-<element>-container" class="payment-<element>">. Per semplificare lo stile CSS, ID e classe usano la stessa convenzione per i nomi.
- $$$<input_name><element>$$$: come controllo di input del numero di carta.
- $$$CARD NUMBER.INPUT$$$ - CARD NUMBER: come <input_name>, in cui l'INPUT è l'<element> HTML.
- $$$<input_name>LABEL$$$: esegue il rendering dell'elemento <input_name>.
Ad esempio, il segnaposto $$$CARD NUMBER LABEL$$$ rappresenta:
<div id="payment-cardnumber-label-container" class="payment-label">
<label for="payment-cardnumber" id="lbl_CreditCardInputModel_CardNumber" title="CardNumber">Card number</label>
</div>
Per tutte le etichette verrà rappresentato un div per fungere da contenitore:
<div id="payment-<input_name>-label-container" class="payment-label"> |
La classe di un contenitore di etichetta sarà "etichetta del pagamento" in modo che lo stile venga applicato a tutte le etichette insieme. Viene sempre rappresentata un'etichetta per il controllo dell'etichetta:
<label for="payment-<input_name>" id="lbl_CreditCardInputModel_CardNumber" |
Per applicare uno stile al controllo dell'etichetta, applicare il file CSS all'ID del contenitore e non all'ID di controllo.
$$$<input_name> INPUT$$$ rappresenta il controllo dell'input per <input_name>:
<div id="payment-<input_name>-input-container" class="payment-input"> |
Per applicare uno stile al controllo dell'input, applicare il file CSS all'ID del contenitore e non all'ID di controllo.
$$$<input_name> INFO$$$ rappresenta un collegamento a una descrizione del campo <input_name>:
<div id="payment-<input_name>-info-container" class="payment-info"> |
Associare le eventuali informazioni per questo campo nella lingua selezionata.
$$$<input_name> ERROR$$$ rappresenta il contenitore dei messaggi di errore da <input_name>:
<div id="payment-<input_name>-error-container"> |
Qui è possibile inserire i messaggi di convalida.
Segnaposto raggruppati
È possibile inserire i segnaposto degli elementi come gruppo usando i segnaposto Raggruppati. Segue un contenitore rappresentato con un segnaposto raggruppato:<div id="payment-<input_name>-container"></div>. Nel quale verranno inseriti i segnaposto dell'elemento in questo gruppo. Di fatto viene rappresentato questo:
<div id="payment-<input_name>-container"> |
Un modello master può contenere al suo interno dei segnaposto <div id="paymentForm">. I segnaposto (come $$$CARD NUMBER$$$, $$$CARDHOLDER NAME$$$, $$$EXPIRY DATE$$$, ecc.) definiscono il contenuto del modulo della carta di credito. Gli esercenti possono scegliere i segnaposto più adatti alle loro esigenze.
Segue un esempio di un modello master con segnaposto per un modulo di carta di credito etichettato "paymentForm":
<!DOCTYPE html> |
Per creare un modulo di addebito diretto, gli esercenti possono utilizzare i segnaposto di addebito diretto, come il seguente:
$$$ACCOUNT OWNER$$$ |
Il nome del conto bancario, il codice IBAN e il codice BIC rappresentano un modulo di addebito diretto.
Per gli esercenti che desiderano un modello che supporti diversi metodi di pagamento, si può creare un modello master e un modello parziale per i metodi di pagamento.
Un modello master è come il seguente:
<!DOCTYPE html> |
Un modello parziale è come il seguente ed è realizzato con segnaposto ($$$CARD NUMBER$$$, $$$CARDHOLDER NAME$$$, $$$EXPIRY DATE$$$, and so on):
<div id="paymentForm"> |
Se gli esercenti non vogliono rappresentare il modulo di pagamento predefinito con $$$PAYMENT ZONE$$$, possono inserire invece un modello parziale.
Se ad esempio il metodo di pagamento richiesto è una carta di credito, viene usato un modello parziale con il nome master.creditcard.htm. Se si tratta di addebito diretto, viene usato invece un modello parziale con il nome master.directdebit.htm.
Gli esercenti devono caricare il modello parziale in File Manager. Devono attenersi rigorosamente alla convenzione di denominazione. Se ad esempio il modello master esistente si chiama master.html e se gli esercenti intendono inviare un addebito diretto come metodo di pagamento, in File Manager dovrà essere caricato un modello parziale di nome master_directdebit.html.
5.2.2 Personalizzazione dei contenuti di testo con XML
È altresì possibile personalizzare l'aspetto del testo nelle pagine di tokenizzazione con un file XML. Se non viene applicato un file XML ,viene usato il modulo di tokenizzazione. Dopo aver personalizzato il file XML è necessario caricarlo in Template File Manager e usare lo stesso nome di file come modello master. Requisito preliminare: il modello master deve essere caricato in anticipo.
Insieme al file XML devono sempre essere presenti degli elementi identificativi dei campi. Si prega di cliccare qui per una lista complete di elementi. Segue un esempio di un elemento (CardHolderNameInput) per l'immissione del nome del titolare della carta:
<Element ElementId="CardHolderName" >
<Languages>
<Language Id="en_us">Card Holder Name only en</Language>
<Language Id="fr">Card Holder Name only fr</Language>
</Languages>
</Element>
In questo elemento nell'ID lingua vengono specificate le lingue inglese americano e francese. Anche il tag ID specifica il codice della cultura ISO.
Se non viene specificato alcun elemento viene usato il testo predefinito dell'elemento. Se non viene specificata la lingua di un elemento viene usata la lingua predefinita.
Nota:
l'ultima riga del file XML deve sempre iniziare con <root>. L'ultima riga del file XML deve sempre finire con </root>.
5.3 Template File Manager
Template File Manager consente di gestire facilmente i modelli e i vari file ad essi associati.
Per iniziare a usare File Manager, accedere al proprio account Worldline, quindi aprire "Configurazione" > "Modello" > "File Manager".
5.3.1 Caricamento di file modello

Sotto "Carica file modello", selezionare il pulsante "File..." per cercare i file che si desidera caricare. È possibile caricare css e immagini (.css, .jpg, .jpeg, .gif, .png), con un massimo di 7 MB a file, e 10 MB in totale.
Effettuare la selezione e confermare.
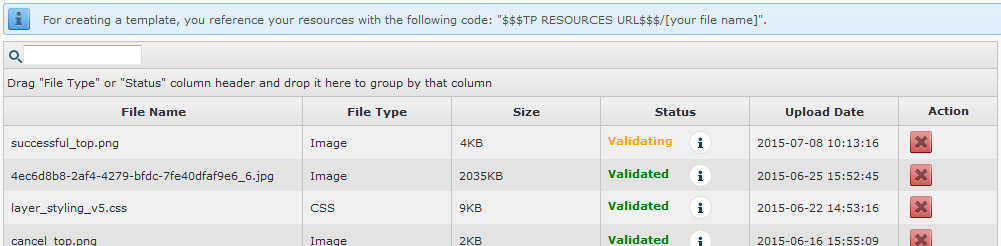
5.3.2 Controllo e gestione dei file caricati
Al termine del caricamento, i file appariranno nella stessa pagina nella sezione "File caricati".
I file presenteranno prima lo stato "Convalida", durante il quale vengono eseguiti alcuni necessari controlli di sicurezza/antivirus (ciò può richiedere alcuni minuti).
I file potranno essere usati quando lo stato passa a "Convalidato".
Fare clic sul pulsante di aggiornamento ![]() per verificare l'attuale stato dei file / fare clic sul pulsante di eliminazione
per verificare l'attuale stato dei file / fare clic sul pulsante di eliminazione ![]() per eliminare il file in modo permanente.
per eliminare il file in modo permanente.

Un file assumerà lo stato "Rifiutato" se non passa il controllo di sicurezza. Ciò può essere dovuto a un virus o, ad esempio, se l'estensione del file è errata.
5.3.3 Integrazione
Nel codice si fa riferimento ai file caricati con un codice che segue questa struttura: $$$TP RESOURCES URL$$$/[nome file].
6. Segnaposto
Segue un elenco completo dei segnaposto e del relativo obiettivo:
|
Segnaposto principali |
Descrizione |
|---|---|
|
$$$PAYMENT ZONE$$$ |
Un modello personalizzato da un modello parziale (se disponibile) o un modello predefinito che rappresenta il marchio richiesto o il metodo di pagamento richiesto. |
|
$$$TP RESOURCES URL$$$ |
Richiede un file precedentemente caricato nel Back Office. |
|
$$$DISABLE MASKING$$$ |
Rappresenta una casella di testo corrispondente ai tipi di carta e alla formattazione dell'input. Disabilita il mascheramento della casella di input quando si rileva il tipo di carta e formatta le caselle di input in base alla marca della scheda. |
|
$$$SUBMIT$$$ |
Un pulsante di invio deve essere presente nel modulo. |
|
$$$CANCEL$$$ |
Un pulsante Annulla sul modulo. |
|
$$$CARD NUMBER$$$ |
Un numero di carta di credito con convalida e mascheramento adatti al marchio. |
|
$$$CARD NUMBER LABEL$$$ |
Un'indicazione per un numero di carta di credito. |
|
$$$CARD NUMBER INPUT$$$ |
Il campo in cui viene inserito il numero di carta. |
|
$$$CARD NUMBER INFO$$$ |
Il campo in cui vengono inserite le informazioni sul numero di carta. |
|
$$$CARD NUMBER ERROR$$$ |
Un messaggio di errore che compare quando viene immesso per sbaglio un numero di carta errato. |
|
$$$CARDHOLDER NAME$$$ |
Un nome di un titolare della carta di credito. |
|
$$$CARDHOLDER NAME LABEL$$$ |
Un'indicazione per il nome del titolare della carta. |
|
$$$CARDHOLDER NAME INPUT$$$ |
Il campo per l'inserimento del nome del titolare della carta. |
|
$$$CARDHOLDER NAME INFO$$$ |
Il campo per l'inserimento di informazioni sul nome del titolare della carta. |
|
$$$CARDHOLDER NAME ERROR$$$ |
Un messaggio di errore che compare quando viene immesso per sbaglio un nome errato del titolare della carta. |
|
$$$EXPIRY DATE$$$ |
L'area in cui è visualizzata la data di scadenza. |
|
$$$EXPIRY DATE LABEL$$$ |
Un'indicazione della data di scadenza. |
|
$$$EXPIRY DATE INPUT$$$ |
L'area in cui viene immessa una data di scadenza. |
|
$$$EXPIRY DATE MONTH$$$ |
Il mese della data di scadenza. |
|
$$$EXPIRY DATE YEAR$$$ |
L'anno della data di scadenza. |
|
$$$EXPIRY DATE INFO$$$ |
Il campo in cui vengono inserite le informazioni sulla data di scadenza. |
|
$$$EXPIRY DATE ERROR$$$ |
Un messaggio di errore che compare quando viene immessa per sbaglio una data di scadenza errata. |
|
$$$CVC$$$ |
Il campo in cui è presente un CVC con la convalida appropriata. |
|
$$$CVC LABEL$$$ |
Un'indicazione per CVC. |
|
$$$CVC INPUT$$$ |
Il campo in cui viene immesso un CVC. |
|
$$$CVC INFO$$$ |
Il campo per visualizzare le informazioni CVC. |
|
$$$CVC ERROR$$$ |
Un messaggio di errore che compare quando viene immesso per sbaglio un CVC errato. |
|
$$$BANK ACCOUNT$$$ |
Un numero di conto per i moduli di addebito diretto. |
|
$$$ACCOUNT OWNER$$$ |
L'area in cui viene visualizzato il titolare del conto. |
|
$$$ACCOUNT OWNER LABEL$$$" |
Un'indicazione del titolare del conto. |
|
$$$ACCOUNT OWNER INPUT$$$ |
Il campo in cui viene inserito il titolare del conto. |
|
$$$STORE PERMANENTLY$$$ |
Una casella di controllo per l'esercente per accettare o rifiutare o salvare l'alias definitivamente. |
|
$$$BIC$$$ |
Una casella BIC per gli alias addebiti diretti. |
XML elements
|
Elements |
Dettagli |
|---|---|
|
Alias form |
|
|
Credit cards |
|
|
CVC information
|
|
|
Direct debits |
|
Domande frequenti
Nel menu dell'account Worldline, è possibile cercare facilmente le transazioni selezionando "Operations" (Operazioni) e facendo clic su "View transactions" (Visualizza le transazioni) o "Financial history" (Storia finanziaria), in funzione del tipo di risultati di transazione cercati.
Andare alla sezione Consultazione delle transazioni per ulteriori informazioni.
Per impostazione predefinita, è possibile inviare la merce o fornire il servizio una volta che la transazione ha raggiunto lo stato "9 - Payment requested" (9 - Pagamento richiesto). Tuttavia, anche se lo stato 5 indica un risultato positivo, si tratta solo di una prenotazione temporanea di un importo in denaro sulla carta del cliente. Una transazione in stato 5 deve ancora essere confermata (manualmente o automaticamente) per passare allo stato 9, lo stato positivo finale per la maggior parte dei metodi di pagamento.
Visitare la sezione Stati delle transazioni per ulteriori informazioni.
L'opzione Refunds (Rimborsi) deve essere attivata nell'account.
Per maggiori informazioni, visitare la sezione Mantenere le vostre transazioni.
Per ulteriori informazioni andare alla sezione di confronto tra le funzioni Visualizza le transazioni e Storico finanziario.
È possibile eseguire rimborsi solo su transazioni per le quali i fondi hanno già ricevuto (lo stato 9 nel nostro sistema ) per almeno 24 ore. Una cancellazione o annullamento può essere fatto entro circa 24 ore dopo che lo stato finale è stato ricevuto (stato 9 o 5).
Per conoscere l'ora di chiusura (cut-off time) dell'acquirente, si consiglia di verificare direttamente con il nostro servizio clienti.