Prestashop
1. Introduction
Avec notre développeur certifié Limegrow, nous sommes fiers de proposer Prestashop, un des systèmes de shopping les plus polyvalents disponibles :
- Il prend en charge aussi bien nos intégrations Hosted Payment Page que FlexCheckout
- Il propose un vaste choix de méthodes de paiement internationales et locales
- Il compte des centaines de fonctionnalités intégrées qui peuvent être élargies avec d’innombrables modules complémentaires (add-on).
Tout ce dont vous avez besoin est un compte production sur notre plateforme et un compte Prestahop ! Contactez-nous et lancez votre entreprise en ligne en un rien de temps !
2. Créer un compte Worldline
Pour traiter des transactions sur notre plateforme avec Prestahop, vous avez besoin d’un compte sur notre plateforme.
Avant de traiter des transactions en ligne, n’hésitez pas à utiliser notre test environment pour découvrir notre solution sans frais ni aucun engagement ! Prestashop fonctionnera également avec notre test environment. Il s’agit donc d’une très bonne manière de se familiariser aussi bien avec le plugin qu’avec notre plateforme.
Lorsque vous voulez mettre votre page en ligne, découvrez ici comment obtenir un compte de production ou contactez-nous !
Pour utiliser ce plugin, il faut que les options suivantes soient activées dans votre compte :
- DPR DirectLink (new transactions)
- DQY DirectLink (Query)
- DMT DirectLink (maintenance)
- D3D Direct Link 3D
- OPC (One page checkout)
Prestashop prend également en charge les options suivantes :
- Alias Manager (RECX) pour les paiements récurrents
- Fraud Detection Module Advanced Scoring (CAP) pour la détection de la fraude fondée sur des notations
Veuillez le vérifier dans votre Back Office via Configuration > Account > Your options > Available options ou Default Options.
Au cas où une des options ne serait pas disponible dans votre PSPID, veuillez nous contacter.
3. Installer le plugin
Pour commencer, vous devez installer le module Prestashop. Pour ce faire, suivez ces étapes
- Téléchargez le module
- Connectez-vous à votre tableau d’administrateur Prestashop. Rendez-vous sous IMPROVE > Modules > Module Manager. Cliquez sur le bouton « Upload a module ». Ajoutez le fichier que vous venez de télécharger dans la boîte de dialogue qui apparaît.
- L’installation commencera automatiquement. Une fois terminée, un message de réussite s’affichera
- Rendez-vous sous IMPROVE > Modules > Module Manager. Faites défiler vers le bas jusqu’à la section « Other ». Le module y apparaîtra
- Videz le cache de Prestashop en vous rendant sous CONFIGURE > Advance Parameters > Performance. Cliquez sur le bouton « Clear Cache ».
4. Configurer le plugin
Après l’installation, vous devez configurer votre compte Worldline et le plugin Prestashop. Pour ce faire, suivez ces étapes :
Connectez-vous au Back Office Worldline. Réglez les valeurs suivantes dans les menus et confirmez en cliquant sur SAVE sur chaque écran :
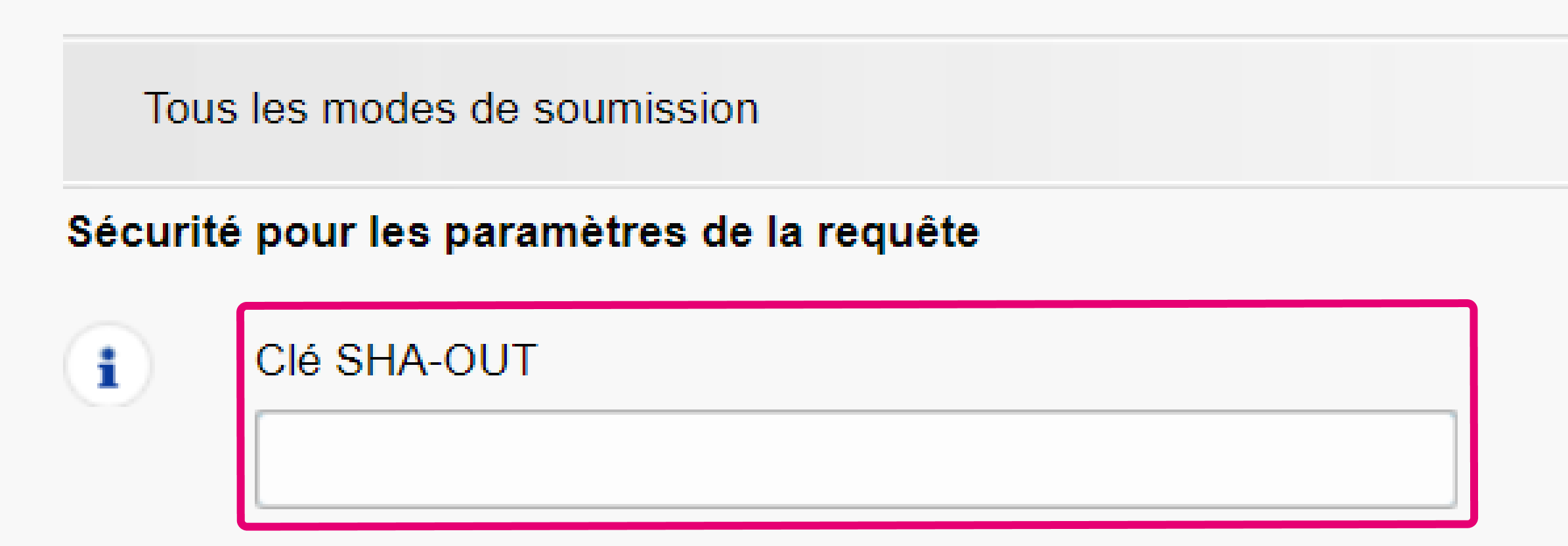
- Configuration > Technical information > Transaction feedback > All transaction submission modes > Security for request parameters. Saisissez une phrase de passe SHA-OUT

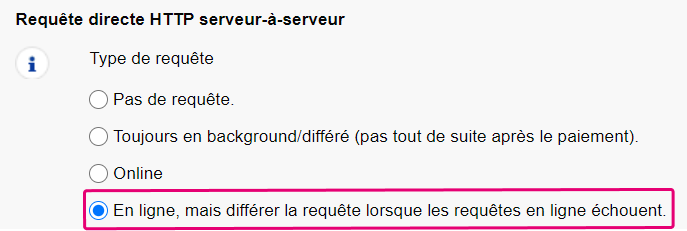
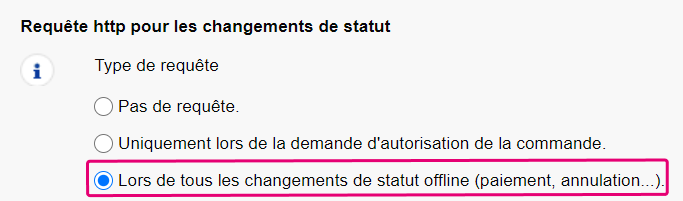
- Configuration > Technical information > Transaction feedback > Direct HTTP server-to-server request and HTTP request for status changes. Sélectionnez « Online but switch to a deferred request when the online requests fail. » et « For each offline status change (payment, cancellation, etc.). »


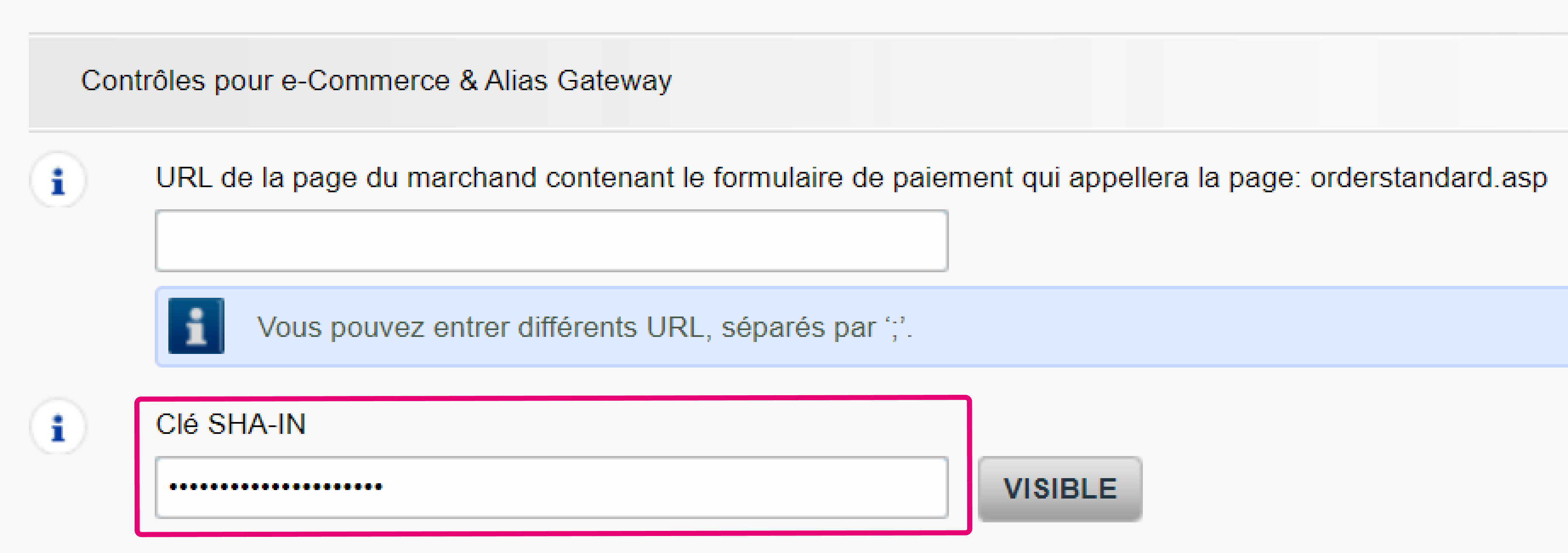
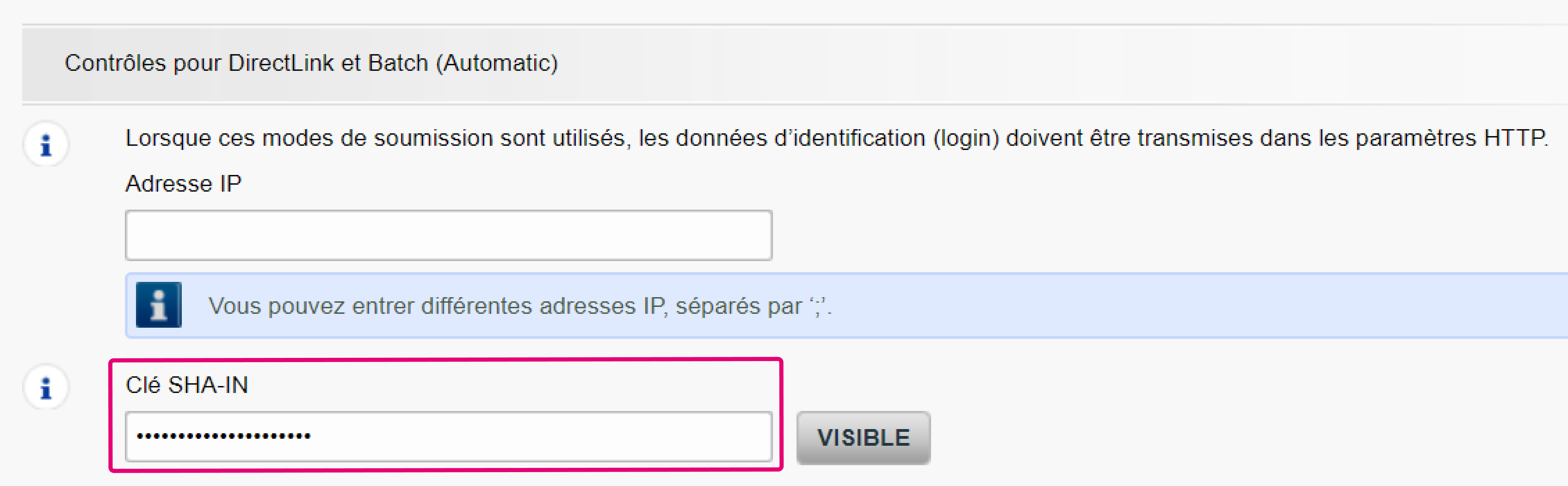
- Configuration > Technical information > Data and origin verification > SHA-IN pass phrase. Saisissez la même valeur SHA-OUT qu'à l'étape précédente dans les deux SHA-IN fields


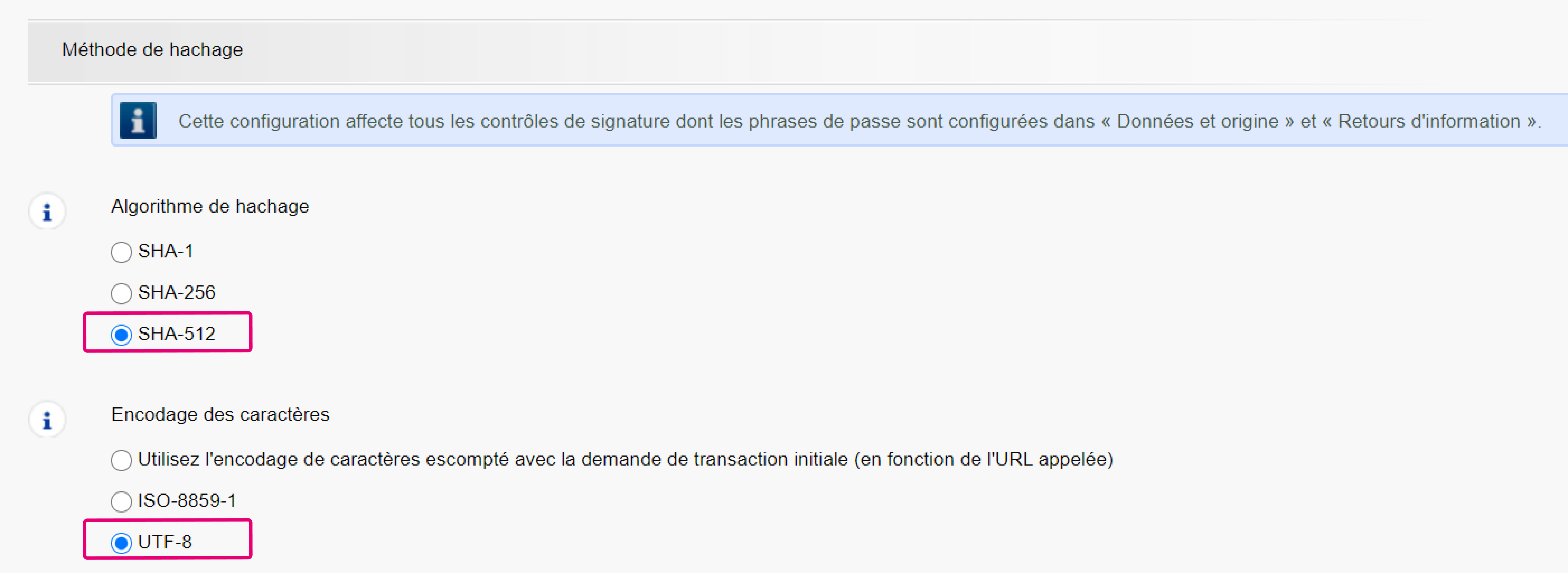
- Configuration > Global security parameters. Sélectionnez SHA-512 pour « Hash algorithm » et UTF-8 pour « Character encoding »

- Allez sous Configuration > Users pour créer un API user. Suivez cette étape uniquement si vous n’avez pas encore de API user.
Connectez-vous à votre tableau d’administrateur Prestashop. Rendez-vous sous IMPROVE > Modules > Module Manager. Faites défiler vers le bas jusqu’à la section « Other ». Cliquez sur « Configure » sur le module. Réglez les valeurs suivantes dans les menus concernés et confirmez en cliquant sur « Save » dans chaque onglet.
|
Le module vous permet d’envoyer des transactions vers notre environnement test ou notre environnement en ligne. Pour sélectionner le mode souhaité, rendez-vous sous IMPROVE > Modules > Module Manager. Faites défiler vers le bas jusqu’à la section « Other ». Cliquez sur « Configure » sur le module. Sélectionnez « Test » ou « Live ».
Pour les transactions test, sans impact financier, sélectionnez « Test ». Les transactions seront envoyées vers notre environment test et, de ce fait, vers votre compte test
Pour les transactions réelles, avec un impact financier, sélectionnez « Live ». Les transactions seront envoyées vers notre environment en ligne et, de ce fait, vers votre compte en ligne.
Assurez-vous d’être passé en mode « Live » dès que vous avez terminé vos tests. |
| Nom du champ | Mesures possibles |
|---|---|
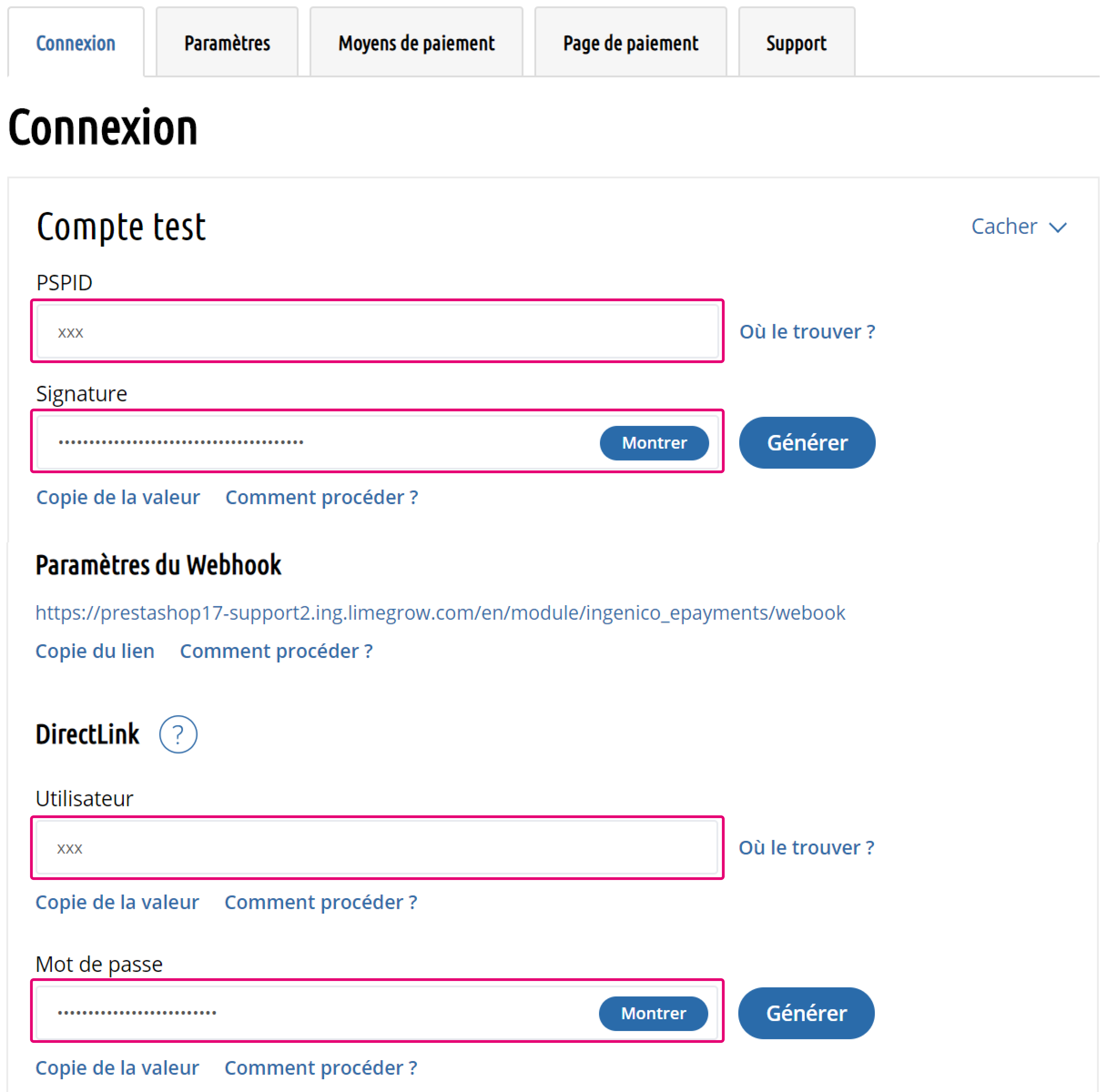
| PSPID |
Le nom de votre compte sur notre plateforme.
Veuillez noter qu’il est possible que vous ayez des noms différents pour votre compte dans nos test / live environment.
Assurez-vous de saisir le nom du compte de l’environnement que vous avez configuré dans le champ « Mode » |
| Signature |
La phrase de passe pour s’assurer que les requêtes envoyées vers notre plateforme sont des commandes authentiques émanant de votre magasin.
Il s’agit d’une vérification standard que nous réalisons avant de rediriger vos clients vers notre Hosted Payment Page ou notre formulaireFlexCheckout.
Consultez ce chapitre dans nos documents si vous souhaitez en savoir plus Vous devez configurer exactement la même valeur que celle que vous avez configurée à l'étape précédente sous Configuration > Technical information > Data and origin verification > Checks for e-Commerce & Alias Gateway > SHA-IN pass phrase et Configuration > Technical information > Transaction feedback > All transaction submission modes > Security for request parameters |
| Webhook settings |
L’URL de votre boutique auquel nous envoyons le résultat (c.-à-d. 5 - Authorised, 2 – Authorisation refused, etc.) d’une transaction traitée. Cela garantira que la base de données de votre boutique est toujours à jour.
Cet URL est prédéfini dans le module Prestashop (IMPROVE > Modules > Module Manager > Configure (Ingenico ePayments) > Connection > Webhook settings) et doit être ajouté dans le Back Office sous Configuration > Technical information> Transaction feedback > HTTP request for status changes et HTTP request for status changes |
| Direct Link > User |
Le nom d’un profil d’utilisateur technique requis pour réaliser des opérations de maintenance (c’est-à-dire des remboursements) sur vos transactions ou demandes FlexCheckout.
Vous trouverez cet utilisateur dans votre Back Office Worldline via Configuration > Users
Vous devez configurer exactement les mêmes valeurs aussi bien dans votre compte Prestashop que dans votre Back Office Worldline . Découvrez ici comment créer votre utilisateur API. |
| Direct Link > Password |
Le mot de passe attribué à l’API user. Vous pouvez définir le mot de passe de l’utilisateur dans votre Back Office Worldline via Configuration > Users
Vous devez configurer exactement les mêmes valeurs aussi bien dans votre compte Prestashop que dans votre Back Office Worldline. Découvrez ici comment créer votre utilisateur API. |
- Go to Stores > Configuration > Ingenico ePayments > Settings. Configure the following fields according to your preferences:

-
Réglages
| Nom du champ | Mesures possibles |
|---|---|
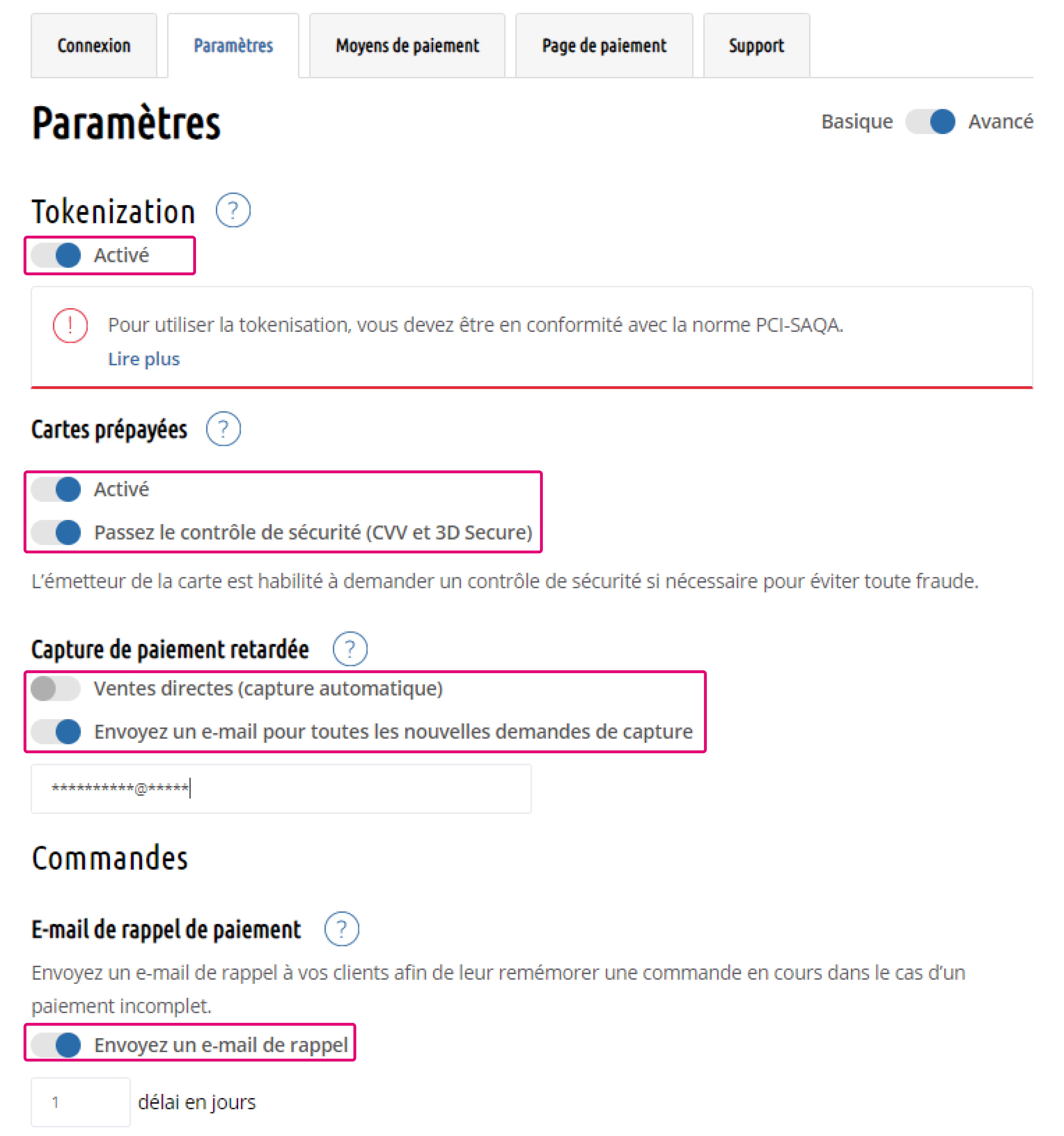
| Tokenization | Réglez sur « Oui ». Cela permet à vos clients de bénéficier d’une expérience de paiement sans interruption via notre solution FlexCheckout |
| Tokenization > Stored cards |
Notre système enregistrera les données des cartes de vos clients afin qu’ils ne doivent pas les saisir à nouveau lors leurs achats suivants
Pour utiliser cette fonction, assurez-vous que l'option Alias Manager est activée dans votre Back Office Worldline sous Configuration > Account > Your options |
| Tokenization > Skip security check (CVV and 3D Secure) |
Lorsque vous utilisez « Stored cards – Enabled », nous passerons l’étape d’authentification 3-D secure. Cela garantit une fluidité maximale lors du processus de paiement
Pour utiliser cette fonction, assurez-vous que l'option Alias Manager (RECX) est activée dans votre Back Office Worldline sous Configuration > Account > Your options |
| Tokenization > Delayed payment capture > Send an e-mail for any new capture requests |
Définissez si les transactions doivent être traitées en tant qu’autorisations ou uniquement en tant que ventes directes
Oui : notre système capturera automatiquement les autorisations. Les transactions réussies auront le statut 9 – payment requested. Non activé : le montant est uniquement bloqué sur la carte de votre client. Les transactions réussies auront le statut 5 - authorised et le conserveront jusqu’à ce que vous les capturiez vous-même. Non : le montant est uniquement bloqué sur la carte de votre client. Les transactions réussies auront le statut 5 - authorised et le conserveront jusqu’à ce que vous les capturiez vous-même.
Si vous choisissez « Non », assurez-vous de capturer vos transactions ultérieurement. Ce n’est qu’à ce moment-là que la transaction atteindra le statut 9, avec lequel vous recevez le paiement de la transaction. Veuillez consulter notre guide consacré à la façon de procéder. |
| Orders > Payment reminder email | Choisissez si le module Magento enverra un rappel à vos clients après X jours pour les commandes impayées. |

5. Sélectionnez les méthodes de paiement
Finalement, vous devez ajouter les méthodes de paiement que vous voulez proposer à vos clients. Pour ce faire, suivez ces étapes :
- Connectez-vous au Back Office Vérifiez les méthodes de paiement actives via Configuration > Payment methods. Vous pouvez ajouter toutes celles-ci à votre tableau d’administrateur Magento en suivant les étapes suivantes.
- Connectez-vous à votre tableau d’administrateur Prestashop. Rendez-vous sous IMPROVE > Modules > Module Manager. Faites défiler vers le bas jusqu’à la section « Other ». Cliquez sur « Configure » sur le module. Cliquez sur l’onglet « Payment methods ». Cliquez sur « Add payment method » pour chaque méthode de paiement que vous souhaitez proposer à vos clients.
Une fois que les deux sont configurés, notre page de paiement proposera automatiquement toutes ces méthodes de paiement à vos clients lors du processus de passage de la commande, que vous ayez opté pour la Hosted Payment Page ou le mode FlexCheckout .
6. Personnalisez votre page de paiement
Assurez-vous que vos clients terminent l’étape de paiement grâce à une page de paiement personnalisée.
Découvrez comment le faire ici pour la Hosted Payment Page et ici pour le FlexCheckout.