Prestashop extension
1. Installation in PrestaShop
1.1 Requirements
- Pre-install PrestaShop version 1.4.
- The server has to be accessible for external HTTP requests.
Note: Payment validation will not work properly if your site is in maintenance mode or protected with HTTP Basic authentication.
1.2 Installation Process
The Worldline PrestaShop extension module is available on the PrestaShop Add-ons platform (https://addons.prestashop.com/en/payment-card-wallet/45466-ingenico-epayments-sca-ready.html) and does not require any special procedure to install.- by searching in the “Catalogue of modules and themes” with PrestaShop 1.5 or higher.
- by using the option “Add a module from PrestaShop Add-ons” with Prestashop 1.4.
The module is compatible with PrestaShop 1.6.x and 1.5.x. Some functionalities are currently not available for PrestaShop 1.4
2. Configuration
2.1 Worldline back office
Log on to your Worldline back office to enter the required settings.
At your first log on to your account, you have to complete the following list of configuration steps for your test account:
- Administrative details
- Payment methods
- Technical information
- Request activation
Once your test account has been activated and you would like to change some details, you can still navigate to the various configuration pages via your Worldline account menu.
2.1.1 Technical information
In order to get the extension up and running and to benefit from our support if needed, it’s important that you follow the steps as described below.
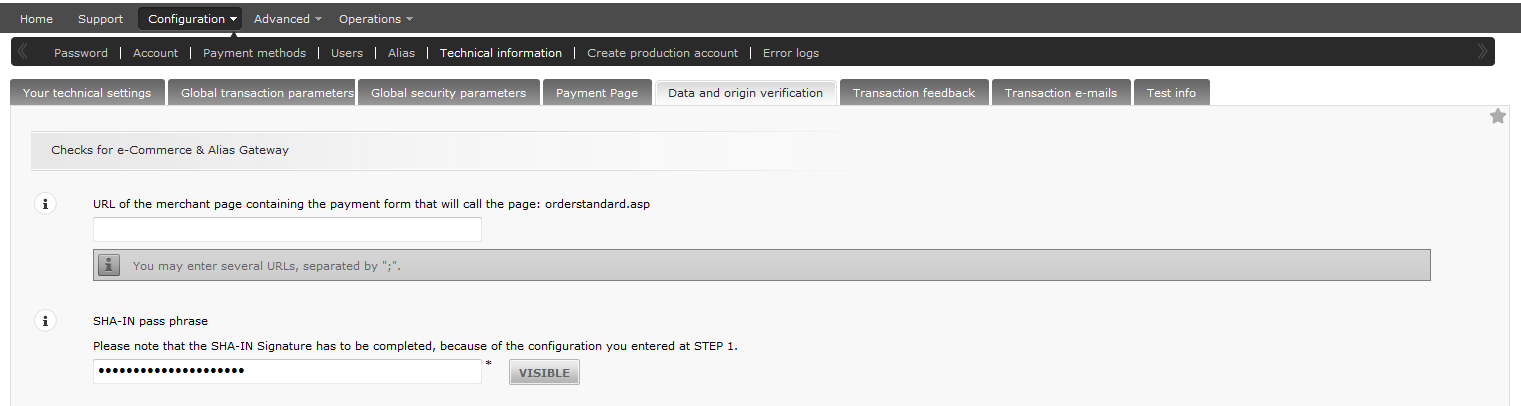
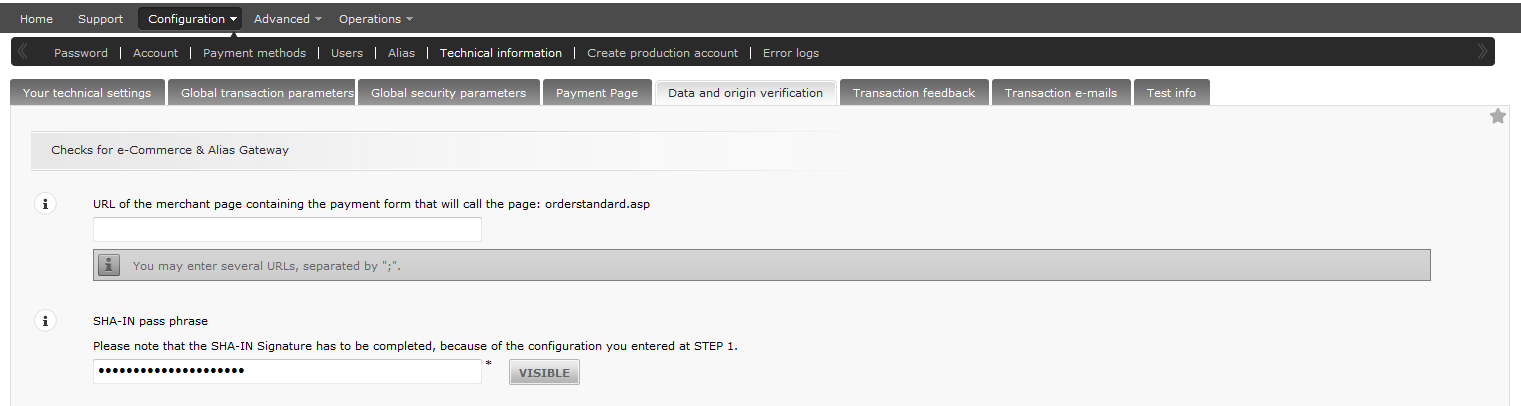
- Go to "Configuration" > "Technical Information" > "Data and origin verification":

- In the "Checks for e-Commerce & Alias Gateway” section; fill in the "SHA-IN pass phrase" with the secret key of your choice. You will also have to set-up the same string in the PrestaShop back office. To verify the data that is submitted to our system, our Worldline platform requires the SHA secure data verification method.
Field Description SHASIGN Unique character string for order data validation. A string hashed with the SHA-1 algorithm will always be 40 characters long. - Click the "Save" button.
- In the "Checks for e-Commerce & Alias Gateway” section; fill in the "SHA-IN pass phrase" with the secret key of your choice. You will also have to set-up the same string in the PrestaShop back office. To verify the data that is submitted to our system, our Worldline platform requires the SHA secure data verification method.
- Select the "Global Transaction parameters" tab:
- In the "Default operation code" section; select "Sale".
- In the “Default data capture (payment) procedure" section; keep the first option, as this mechanism is not used with the PrestaShop extension.
- In the "Payment retry" section; we advise to change the value to 3 (instead of the default value of 10).
- In the “Processing for individual transactions” section; select “Online but switch to offline when the online acquiring system is unavailable”.
- Click the "Save" button.
- Select the "Global security parameters" tab:
- In the "Hashing method" section; select "SHA-1" for the "Hash algorithm" option and "UTF-8" for the "Character encoding" option.
- In the "Template" section; select "Yes" for the "Enable JavaScript check on template" option and “No” for the “Allow usage of static template” option.
- Click the "Save" button.
- Select the "Transaction feedback" tab:
- In the "e-Commerce - HTTP redirection in the browser" subsection:
- In each field for URL redirection (Accepturl, Declineurl, Exceptionurl, Cancelurl); fill in the same value "YOUR_SHOP_URL/modules/ogone/confirmation.php ".
- Select the "I would like to receive transaction feedback parameters on the redirection URLs" and "I would like Worldline to display a short text to the customer on the secure payment page if a redirection to my website is detected ..." options.
- In the "e-Commerce - Direct HTTP server-to-server request" subsection:
- Select "Online but switch to a deferred request when the online requests fail.”
- In both fields for "URL of the merchant's post-payment page"; fill in the value "YOUR_SHOP_URL/modules/ogone/validation.php".
- Select "GET" as "Request method".
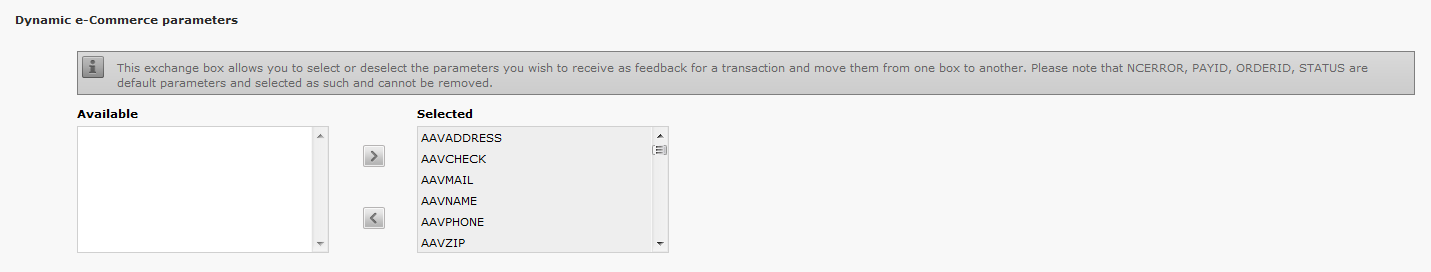
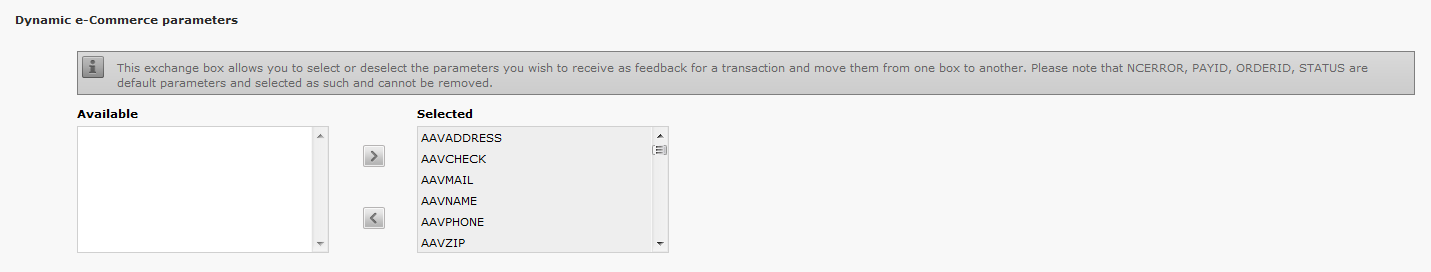
- In the "e-Commerce - Dynamic e-Commerce parameters" subsection; select all available parameters.

- In “Direct HTTP server-to-server request”, enter the following URL in “If the payment's status is ‘accepted’, ‘on hold’ or ‘uncertain’. / “If the payment's status is ‘cancelled by the client’ or ‘too many rejections by the acquirer’".
- For plugin version up to 1.6.X: YOUR_SHOP_URL/modules/ogone/validation.php
- For plugin version later than 1.6.X: YOUR_SHOP_URL/module/ogone/notify
- In “All transaction submission modes”, enter the following URL in “HTTP request for status changes” > URL on which the merchant wishes to receive a deferred HTTP request, should the status of a transaction change offline:
- For plugin version up to 1.6.X: YOUR_SHOP_URL/modules/ogone/validation.php
- For plugin version later than 1.6.X: YOUR_SHOP_URL/module/ogone/notify
- In the “General” section; select I would like Worldline to display a "processing" message to the customer during payment processing.
- In the "All transaction submission modes - Security for request parameters" subsection; fill in the "SHA-OUT pass phrase". The SHA-OUT pass phrase must be identical to the previously entered SHA-IN pass phrase.
- In the "All transaction submission modes - HTTP request for status changes" subsection; select "For each offline status change (payment, cancellation, etc.)." and fill in the value "YOUR_SHOP_URL/modules/ogone/validation.php".
- Click the "Save" button.
- In the "e-Commerce - HTTP redirection in the browser" subsection:
- Select the "Transaction e-mails" tab:
In the "E-mails to the merchant" section; perform the following optional actions if you want to receive email for any transaction notification:
-
- Fill in your email address.
- Select "Yes, for all transaction submission modes" for the "Receive transaction confirmation e-mails" option.
- Select "Yes, for each offline status change (payment, cancellation, etc.)." for the "Receive e-mails in the event of offline transaction status changes" option.
- Click the "Save" button.
-
- Select the "Test info" tab.
In the "Test info" section; select the "I would like to simulate transaction results based on the card number" option.
2.1.2 Module configuration-Ingenico
To use the advanced functionalities, DirectLink has to be activated and configured, and assign a dedicated user.
| Tab | Field | Value | Notes |
|---|---|---|---|
| Data and origin verification | URL of the merchant page containing the payment form that will call the page: orderstandard.asp |
[EMPTY] | |
| |
SHA-IN pass phrase |
|
|
| |
Checks for Ogone DirectLink and Ogone Batch (Automatic) | [Server’s IP] | Displayed on config page in Prestashop, tab “configuration” (on right) |
| |
SHA-IN pass phrase | [PASSPHRASE] | |
| Transaction feedback | |
|
|
| |
Accepturl | [http://shopurl.com]/modules/ogone/confirmation.php | Urls are displayed in Prestashop BO, in sidebar in “Configuration” tab |
| |
Declineurl |
[http://shopurl.com]/modules/ogone/confirmation.php |
Urls are displayed in Prestashop BO, in sidebar in “Configuration” tab |
| |
Exception |
[http://shopurl.com]/modules/ogone/confirmation.php |
Urls are displayed in Prestashop BO, in sidebar in “Configuration” tab |
| |
Cancelurl |
[http://shopurl.com]/modules/ogone/confirmation.php |
Urls are displayed in Prestashop BO, in sidebar in “Configuration” tab |
| I would like to receive transaction feedback parameters on the redirection URLs. | [YES] | ||
| Direct HTTP server-to-server request | Timing of the request | Online but switch to a deferred request when the online requests fail. | |
| If the payment's status is "accepted", "on hold" or "uncertain". | [http://shopurl.com]/modules/ogone/validation.php | Urls are displayed in Prestashop BO, in sidebar in “Configuration” tab | |
| If the payment's status is "cancelled by the client" or "too many rejections by the acquirer". | [http://shopurl.com]/modules/ogone/validation.php | Urls are displayed in Prestashop BO, in sidebar in “Configuration” tab | |
| Request method | GET | ||
| HTTP request for status changes | For each offline status change (payment, cancellation, etc.). | ||
| URL on which the merchant wishes to receive a deferred HTTP request, should the status of a transaction change offline. |
[http://shopurl.com]/modules/ogone/validation.php | Urls are displayed in Prestashop BO, in sidebar in “Configuration” tab | |
| Dynamic e-commerce parameters | ACCEPTANCE AMOUNT BRAND CARDNO CURRENCY NCERROR ORDERID PAYID PM, STATUS |
||
|
Alias gateway and Tokenization |
ALIAS.ALIASID CARD.BRAND CARD.CARDNUMBER CARD.CARDHOLDERNAME CARD.EXPIRYDATE ALIAS.NCERROR ALIAS.STATUS ALIAS.STOREPERMANENTLY |
If alias is needed | |
| General | I would like Ogone to re-launch the "end of transaction" (post-payment request/redirection) process if required. |
||
| SHA-OUT pass phrase | [PASSPHRASE] | ||
| HTTP request for status changes | For each offline status change (payment, cancellation, etc.). | ||
| URL on which the merchant wishes to receive a deferred HTTP request, should the status of a transaction change offline. | [http://shopurl.com]/modules/ogone/validation.php | Urls are displayed in Prestashop BO, in sidebar in “Configuration” tab | |
| DirectLink Dynamic parameters |
ACCEPTANCE ALIAS AMOUNT BRAND CREATION_STATUS CURRENCY ECI NCERROR NCERRORPLUS NCSTATUS ORDERID PAYID PM STATUS. SUBSCRIPTION_ID VALID VC SCO_CATEGORY SCORING |
2.2 PrestaShop back office
Perform the following steps after the installation of the extension:
- Login to your PrestaShop back office.
- Go to "Module" > "Payment" > "Worldline".
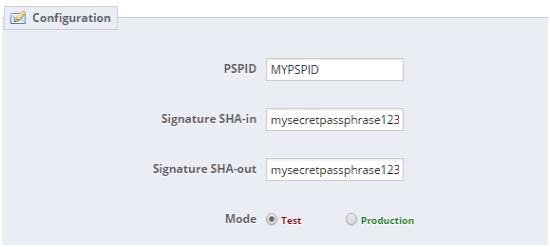
- Click on the “Configuration” tab.
- Select the option and fill in the following information.
| Setting | Description |
|---|---|
| PSPID | Fill in the PSPID of your Ogone account. Verify if both accounts (Test and Production) are created. |
| SHA-IN Pass phrase | Fill in the SHA-IN passphrase that you have setup in your Worldline back office at "Technical information" > "Data and origin verification". Attention: the SHA-IN passphrase can be different for Test and Production mode. |
| SHA-OUT Pass phrase | Fill in the SHA-OUT passphrase that you have setup in your Worldline back office at "Technical information" > "Transaction feedback". Attention: SHA-OUT passphrase can be different for Test and Production mode. |

2.2.1 Module configuration-PrestaShop
Note:
Additional information displayed in the modules configuration page are warning and error message for misconfigurations. There are four types of messages: error, warning, notification, and success.3. Module usage-PrestaShop Back-Office
A new tab on the Order view in PrestaShop BO allows display fraud scoring category and capture and refund forms to be displayed.

Capture is limited to the order amount minus the captures done (successful transaction with status 9) and pending captures.
Refund is limited to the paid order amount minus the refunds done (successful transaction with status 8) and pending captures.
Scoring is displayed if the corresponding option is checked in the module configuration page. Currently only scoring category (Green / Orange / Red) is displayed. To use this functionality, DirectLink must be activated.
When refund or capture is performed, a private notification appears in the order message section. The validation of the refund/capture is done when Ingenico server performs direct HTTP request. There is a delay of about 10 - 15 minutes between launching operation and confirmation.
When the first payment is captured, status is changed to “payment processing”. When the captured amount matches the total amount of order, the order status is updated to “payment accepted”. Each payment is logged separately.
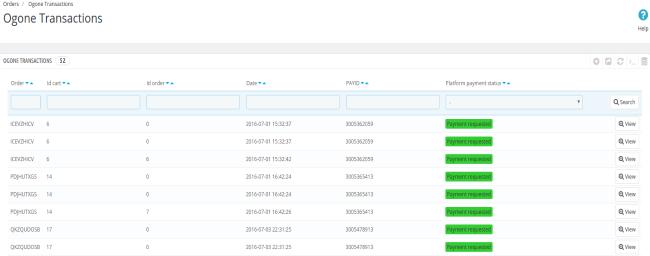
A new tab in the BO (Orders -> Ingenico ePayments Transactions) allows the visualization of all transactions registered via PrestaShop (payment validation, state changes).

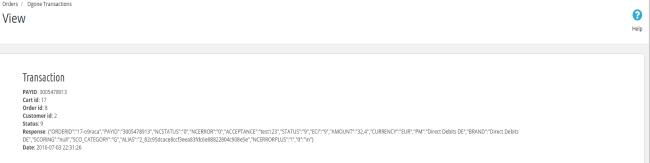
Click on the transaction row or “View” button to display the transaction information.

A new tab in the BO (Orders -> Ingenico ePayments Orders) summarizes all orders paid with the Ingenico module.
4. Module usage-PrestaShop Front-office

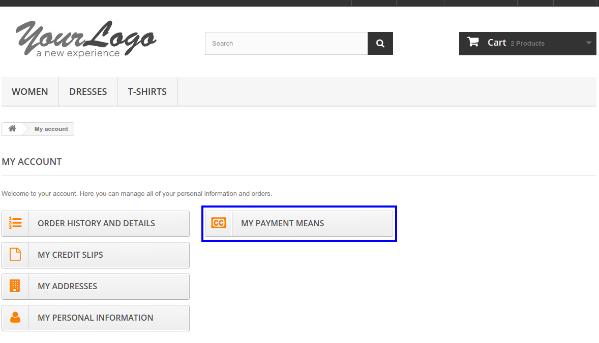
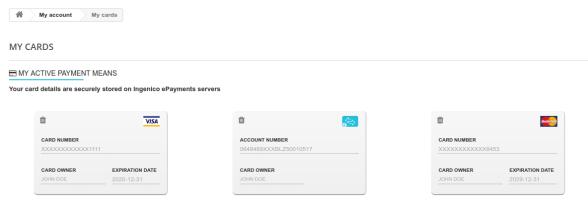
A new tab “My Payment Means” is available in the “My account” section when the alias usage is activated.
When alias is created, it appears in this section.

Alias can be created directly in the payment section or in the “My payment means” section and deleted by clicking on the trash icon in the upper-left corner. They cannot be edited.
Both case creation are realized via FlexCheckout (Hosted Tokenisation Page) and embedded via iframe. Some security settings or antivirus programs can block FlexCheckout display. When embedded form is processed, operation result is displayed in the same iframe. If operation is successful, redirection (depending on context) displays newly added alias and (if configured to do so) executes payment. This redirection is executed with JavaScript; if JavaScript is deactivated or erroneous on the page, redirection will not function properly (although alias will be saved and be visible after refreshing the page).
If there is an error, it is displayed in a red box and redirection will not happen, giving the user an opportunity to transfer error messages to merchants.
Alias names are generated in semi-random manner, having format <number>_<hex digits>, when number corresponds to PrestaShop’s client internal id.
Aliases are stored in the database and alias name is encrypted (using native PrestaShop encryption).

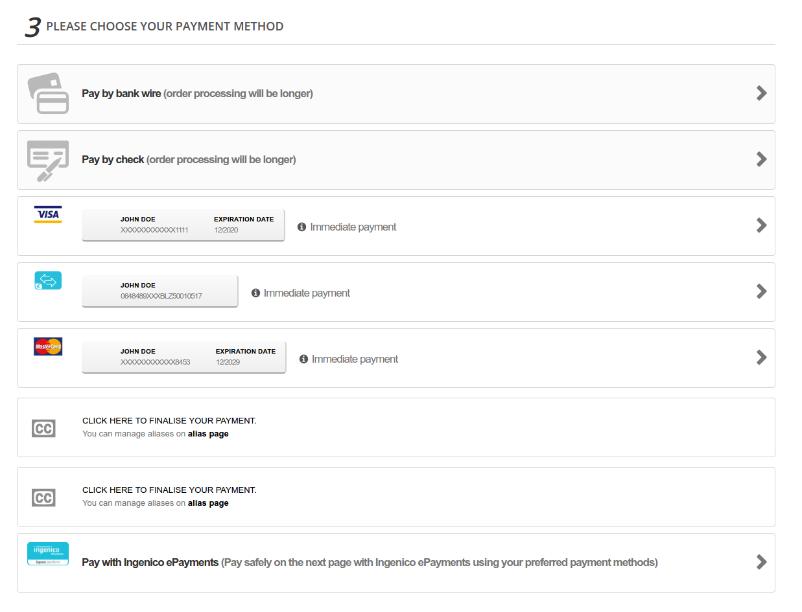
Payment choice page
All payment methods are displayed in the following order:
- Existing user aliases (if the payment confirmation is deactivated, “Immediate payment” is displayed)
- FlexCheckout iframe(s)
- Pre-defined payment means
- Fallback payment (redirects to generic e-commerce interface where users can choose from any available payment means)
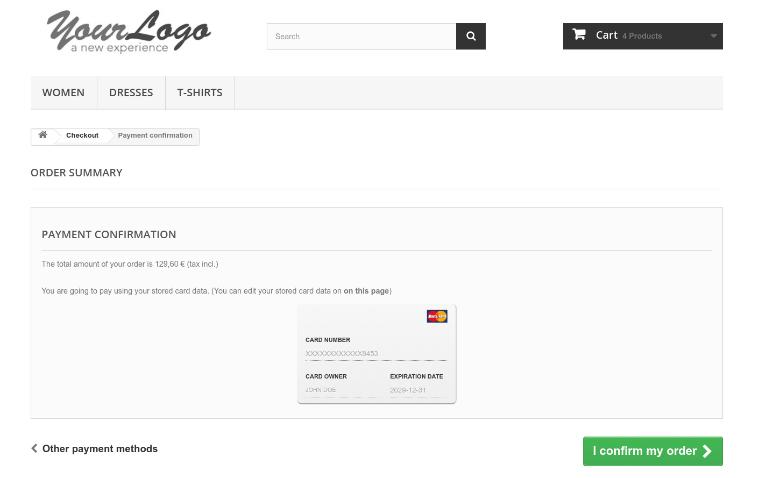
Alias payment
If alias is saved, it will be visible on your payment choice page (with the exception of payments created on the payment selection page when “Do not store alias” is checked). If “Skip confirmation” is not checked, the confirmation step will be displayed after choosing the alias payment:

If “Skip confirmation” is checked, there is no confirmation step. “Immediate payment” is displayed within the payment mean box on the payment selection page.
Adding alias on payment page
FlexCheckout is embedded on the payment selection page, permitting creation of the alias without going to a dedicated section of “My account”. Two possible actions will be in place after the creation of the alias (via FlexCheckout) :
- If “Make immediate payment” is checked, the alias payment is executed directly after alias creation (displaying confirmation step or making direct payment, depending on the “Skip confirmation” option).
- If “Make immediate payment” is NOT checked, the payment page is reloaded presenting the user an option to use newly created alias.
If “Do not store alias” is selected, temporary aliases are displayed only on the payment selection page for the next two hours.
3-D Secure
When using 3-D secure with alias is activated, the 3-D secure is launched at the end of the process (after the confirmation step). The 3-D secure can either be displayed in the main window or in a pop-up window.
5. Disclaimer
Copyright © 2016 Ingenico ePayments .
All trademarks, service marks and trade names referenced in this material are the property of their respective owners. The information contained herein is provided as a courtesy and is for general informational purposes only. This information is not intended to be a complete description of all applicable rules, policies and procedures. The matters referenced are subject to change from time to time, and individual circumstances may vary.
Ingenico ePayments shall not be responsible for any inaccurate or incomplete information. The information contained herein includes, among other things, a compilation of information received from third parties, and any such information is and shall remain the property of its respective owner. Nothing contained in this presentation is intended to supplement, amend or modify any applicable contract, rule or regulation.
Ingenico ePayments has given extensive attention to the content of this information but makes no warranties or representations about the accuracy or completeness of it. Neither Ingenico ePayments nor any of its affiliates shall be liable for any costs, losses and/or damages arising out of access to or use of any content of this document. Because of the complexity of the process and the right of Banks to alter conditions, this document can only serve as a description and is subject to further modifications.
The Extension referred to in this document was developed as a generic solution. Ingenico ePayments shall not be responsible for any damages that are caused by the extension. In the event that the Extension is modified by a user in any way Ingenico ePayments shall not be responsible for any damages that are caused by the modified Extension. The description of the Extension in this document is provided for convenience purposes only, and Ingenico ePayments makes no warranties or representations about the use or operation of the Extension. Neither Ingenico ePayments nor any of its affiliates shall be liable for any costs, losses and/or damages arising out of access to or use of the extension.